Buenos días. Estoy editando un formulario usando el plugin contac form 7. He añadido los campos, "menu desplegable" y el campo, Adjuntar archivo. Aquí tengo dos problemas.
1.- El espacio entre ambos campos no se genera. los dos campos están pegados uno debajo del otro. ¿Alguien que me pueda ayudar?
2.- En el campo "menu desplegable" he elegido que la primera linea este en blando del todas las opciones que se despliegan cuando pulsar el seleccionador. Pues aquí el problema. En la primera linea se genera un texto así: ---Please choose a option---, No tengo idea de como cambiar al español este texto. ¿Alguien que me pueda decir como se hace.
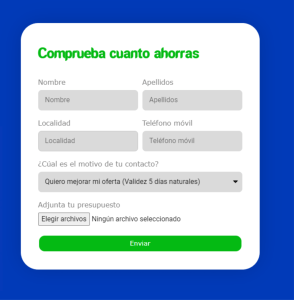
......Para ambos punto pueden verlo visitando mi sitio web. Es el primer formulario con el título en verde "Envíanos tu factura".
NOTA: Me gustaría poder editar o crear un formulario así como este usando contac form 7. Alguien me podría dar el código para copiarlo por favor? Muchas gracias
Contenido solo visible a usuarios registrados
Hola Melania,
Revisando desde el asistente virtual stephan tu sitio web puedo ver que el formulario esta creado en Contact Form 7
Te sugiero modificar la estructura del formulario por la siguiente
<div class="form-style-4">
<div class="columns_wrap">
<div class="column-1_2"><span class="style-icon icon-name">[text* your-name placeholder "Nombre"]</span></div>
<div class="column-1_2"><span class="style-icon icon-email">[email* your-email placeholder "Email"]</span></div>
</div>
<div class="columns_wrap">
<div class="column-1_2"><span class="style-icon icon-phone">[tel* phone placeholder "Móvil"]</span></div>
<div class="column-1_2"><span class="style-icon icon-subject">[text* subject placeholder "Localidad"]</span></div>
</div>
<div class="columns_wrap margin-bottom">
<div class="column-1_1"><span class="style-icon icon-textarea">[textarea* your-message placeholder "Expresa tus ideas"]</span></div>
</div>
<div class="padding-bottom">
<label>Motivo de la consulta</label>
[select* menu-14 first_as_label "Seleccione una opción" "Quiero ver una nueva oferta" "Necesito una Super Tarifa" "Quiero instalar placas solares" "Quiero hacer una consulta sin compromiso por whatsApp"]
</div>
<div class="padding-bottom">
<label>Adjunta tu factura</label>
[file* file-979 limit:3mb filetypes:pdf|jpg|png]
</div>
<div class="padding-bottom">
[acceptance acceptance default:off]Estoy de acuerdo con la <a href="/privacy-policy/">Política de Privacidad</a>.[/acceptance]
</div>
<div class="padding-bottom">
[submit "Enviar"]
</div>
</div>
En ella he ajustado parte del codigo ya que habían unos errores, ademas he ajustado el texto del selector de consulta, el texto en "Seleccione una opción" puede ser cambiado por el que gustes
Tambien es necesario aplicar unos estilos CSS para los espaciados, para ello vamos a ir a las opciones de "Appearance -> Customize" y desde la opcion "Additional CSS" vamos a colocar lo siguiente
.padding-bottom{
padding-bottom:20px
}
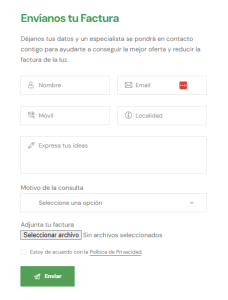
Con estos ajustes el formulario debería tener un aspecto como este
Prueba y nos comentas, Saludos!
@bruno-vichetti Un millón de gracias... No sabes el dolor de cabeza que me acabas de quitar... ya lo he conseguido tal cual lo haz explicado. Nuevamente. uN millón de gracias
Que tal Melania,
Me alegra mucho que te haya funcionado, cualquier otra consulta que tengas estaremos atentos para ayudarte
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo.