Hola,
las viñetas se ven diferentes al resto de la entrada ¿hay alguna manera de modificarlo?
gracias
un saludo
Contenido solo visible a usuarios registrados
Hola Patricia, Buenos Días.
No se a que te refieres con las viñetas y que se ven diferentes.
Puedes adjuntar una captura de lo que quieres indicar paar que podamos ver a que te refieres ?
Un saludo
Buenas tardes,
al principio se veían en negrita, pero gracias a vosotros con un CSS ya no se ven en negrita pero las sigo percibiendo diferentes al resto del post.
Adjunto captura de pantalla.
Gracias.
Hola Patricia?
Te refieres a las viñetas que se encuentran dentro de otra?
Lo que veo es que este listado pertenece a un segundo nivel del elemento de tu lista y por ello obtiene un estilo diferente, para verificar esto envíanos la URL donde se encuentra este listado de esta forma podemos verificar con mayor detalle
Un Saludo
Hola,
No, me refiero a toda la viñeta en sí. La letra parece un poco más gruesa comparada con la letra del párrafo.
Te pongo una url de ejemplo https://inspectorageek.com/icloud-en-windows/
Gracias.
un saludo!
Hola Patricia,
Disculpa he verifica la URL que nos compartes y no logro ver la diferencia entre una fuente mas gruesa a otra, te comparto una captura de lo que veo
Lo que si puede ver es que usas diferentes tipos de fuentes en tu sitio web, por ejemplo los títulos están en: Roboto, los textos de los metas en Airal y el cuerpo de la entrada en helvetica
Sin embargo veo una pequeña diferencia en el peso de los textos que se encuentran en una lista, para verificar prueba añadir el siguiente codifo CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
.site-content li span {
font-weight: 300 !important;
line-height: 34px;
}
Comprueba si con ello logras ves de forma mas uniforme los textos
Un Saludo
Hola!
Ahora si las veo similares, gracias!
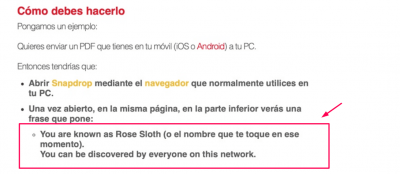
Pero cuando pongo dentro de la viñeta, una palabra en negrita para que destaque, no queda mas gruesa que el resto.
¿Hay alguna manera de que puede ser'
Muchas gracias por vuestra ayuda.
Un saludo
Hola Patricia,
Gracias a ti, siempre es un placer ayudarte. Por otro lado veo que las negritas en las listas se esta aplicando ya que le añade un peso adicional a las palabras configuradas en strong
Si no es esta la lista, envíanos una ejemplo donde se ven las palabras en negrita donde no se le aplica este formato de esta forma podemos verificar con mayor detalle
Un Saludo
Hola,
Gracias por responder tan rápido, mira en esta url: https://inspectorageek.com/airdrop-en-el-pc/
Gracias
Hola Patricia,
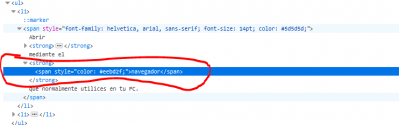
Entiendo, lo que sucede es que se están aplicando varias etiquetas dentro de una lista, por ejemplo en la url que nos compartes vemos que tienes un texto envuelto en un etiqueta strong pero a su vez un etiqueta span lo que genera que al añadir el CSS se aplique la regla en el peso de la fuente.
En este caso para solucionarlo verifica si el siguiente codigo CSS te permite configurarlo como deseas
.site-content li strong span {
font-weight: 700 !important;
}
Un Saludo
Hola,
¿Lo pongo en apariencia CCSS adicional?
Veo que tengo que aprender algo de código...
Gracias!
Hola
Si, puedes colocarlo en Apariencia > Personalizar > CSS
Saludos.
Hola Patricia,
Enhorabuena ya todo funciona de forma correcta, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊