Buenos días,
Hemos añadido esta sección con packs de interiorismo en nuestra home pero nos gustaría cambiar algunas cosas.
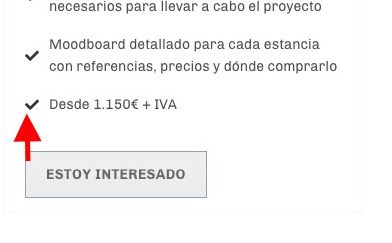
1. Cuando despliegas para ver el contenido que incluye, en la ultima línea de la lista hemos puesto el precio y nos gustaria quitar el icono. Tanto en este pack como en los otros 2.
2. Nos gustaría cambiar de color el botón donde pone que incluye y el de los otros 2 packs también
3. Nos gustaría cambiar el color del botón ESTOY INTERESADO
4. Y que cuando pinches el botón estoy interesado, que salga una popup con un formulario de contacto para que nos puedan escribir directamente
Gracias de antemano por vuestra ayuda,
Saludos!
Contenido solo visible a usuarios registrados
Hola Alba:
nos gustaria quitar el icono
Supongo que te refieres a esto:
Se puede eliminar pero se eliminaría de toda la lista:
div#basel-list-id-622f09a605890 .fa-check:before {
display:none;
}
Nos gustaría cambiar de color el botón donde pone que incluye
h4.vc_tta-panel-title.vc_tta-controls-icon-position-left {
background-color:#627c7a;
}
.vc_tta-panel-title.vc_tta-controls-icon-position-left span.vc_tta-title-text {
color:#fefefe;
}
Nos gustaría cambiar el color del botón ESTOY INTERESADO
.vc_btn3.vc_btn3-color-grey.vc_btn3-style-modern {
background-color:#627c7a;
color:#fefefe
}
Lo del PopUp por favor abre una consulat nueva para tratar este tema.
Un saludo
@pepesoler gracias Pepe
Funciona todo menos lo del quitar el icono, no se quita en toda la lista ni en la linea del precio
¿Hay alguna forma de que solo lea ese check para eliminarlo?
Por otro lado, como podemos poner el + en blanco?
Gracias!!
Hola Alba,
En este caso puedes probar eliminar este icono con el siguiente codigo CSS
.wpb-js-composer .vc_tta .vc_tta-controls-icon.vc_tta-controls-icon-plus::after {
display: none;
}
.wpb-js-composer .vc_tta .vc_tta-controls-icon.vc_tta-controls-icon-plus::before {
display: none;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo