Hola,
Hoy tengo un problema que que posiblemente para vosotros es sencillo, pero a mi se me resiste y no hay manera de hacerlo. No se si me podreis ayudar.
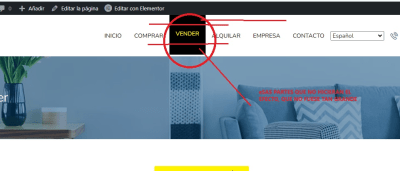
En el header de la web cuando deslizas el cursor aparece un efecto Hover, que pone donde estas situado más oscuro, hasta ahi todo bien, pero creo que es muy ancho y no doy con la manera de hacerlo mas estrecho, al menos la mitad os pego imagen a ver si me explico mejor.
La web se está haciendo aún y no está abierta al público, pero si me lo decís la abro durante un tiempo para que lo podais ver.
Muchas gracias por adelantado!
Ana!
Contenido solo visible a usuarios registrados
Hola Ana,
Al acceder a la URL que nos compartes veo la página en mantenimiento, puedes abrirla para revisar lo que nos comentas y verificar con mayor detalle.
Un Saludo
Hola Karen!!
Gracias por ayudarme! 🙂
Ya he abierto la web, puedes revisar cuando lo desees.
En cuanto la revises volveré a poner el coming soon.
Gracias!!
Ana
Hola Ana,
Lo que veo es que el Line Heght del tema aplica un alto de 90px el cual es el mismo del header y por ello abarca todo el espacio el background del hover, para solucionarlo prueba añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
.header-v4 .header-inner-wrap, .header-v4 .navbar-logged-in-wrap {
line-height: 50px !important;
}
Prueba y nos comentas como va todo
Un Saludo
Hola Karen,
Muchísimas gracias!! Que crack eres! 😊
Fué genial el código que me has puesto.
No se si abuso un poco, pero te puedo haer otra pregunta?
Es algo parecido...
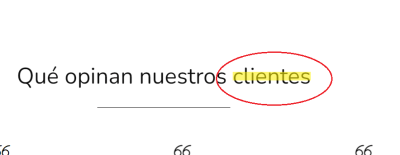
Puse un efecto marcador de color amarillo en ciertas palabras, pero el efecto se pone sobre la palabra y aparece borrosa.
Me gustaría que las letras de las palabras estuviesen delante (se verán mas nítidas) y no que quedaran detrás
Eso lo hice con la etiqueta <del>
Hay forma de "pasar" ese efecto como en segundo plano y las letras en primer plano?
Como lo podría hacer?.
Espero haberme explicado bien.
Y ya no te pregunto más cosas 😊
Gracias por adelantado!
Gracias Karen!!
Ana
Hola Ana,
En este caso no veo una opción sencilla de modificarlo, en este caso tendrías que dejar de usar esta etiqueta y probar añadirlo directamente con CSS, por ejemplo Contenido solo visible a usuarios registrados
De manera personal no me gusta mucho el efecto porque a vista del usuario puede indicarle que se esta eliminado o esta parte no es importante.
Un Saludo
Hola Karen,
Ok gracias por tus consejos, tomo nota.
Miro a ver que puedo hacer con eso o lo quitamos.
🙂
Muchas gracias por tu ayuda , como siempre.
Un a brazo!
Ana 🙂