Hola!
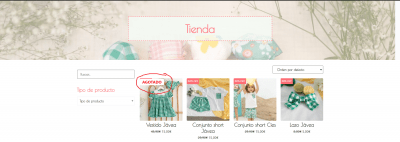
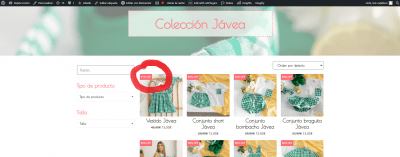
Tengo activadas unas etiquetas que muestran cuando un producto esta agotado (ver pantallazo). Funcionan bien y se muestran sobre un producto cuando ninguna de sus variaciones tiene stock.
El problema es que cuando se usan los filtros o el "ordenar por", la etiqueta desaparece.
¿sabeis cómo puedo solucionarlo?
Gracias!
Contenido solo visible a usuarios registrados
Hola Maria,
Veo que el filtro está mostrando de forma correcta los productos, ten en cuenta que los estarán filtrando por los productos que aun tengan disponibilidad de acuerdo al orden que se seleccione, te comparto un video sobre lo que veo actualmente -> Contenido solo visible a usuarios registrados
Como puedes abajo del todo añade los productos con la etiqueta agotado, por lo que la etiqueta aún se muestra si ninguno de los productos tiene inventario; sin embargo, veo un comportamiento extraño cuando se filtra los productos, ya que se debe recargar la página para ver los resultados, en este caso es posible que algún plugin esté generando algún conflicto para verificarlo prueba desactivar todos los plugins y dejar activo solo los requeridos por la tienda y luego de ello comprueba como se muestran los resultados de los filtros, si todo se muestra de forma correcta debes ir activando uno por uno mientras pruebas cuál causa el conflicto.
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
Gracias por responder tan rapido.
Disculpa no entiendo muy bien lo que me dices.
Si te fijas en un producto concreto de los agotados (por ejemplo "vestido Javea") verás que arriba a la izquierda le aparece una etiqueta que pone "agotado. De esta forma el cliente no tiene que entrar en la ficha de producto, porque ya sabe que todas las variaciones (en este caso todas las tallas) están agotadas.
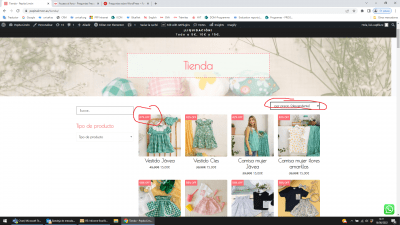
Pero si ordeno los productos por precio y me voy al producto "vestido Javea", la etiqueta ha desaparecido. A eso me refería
Gracias!
Hola Maria,
Entiendo, en este caso puedes comentarnos como estas añadiendo las opciones de la etiqueta agotado en los productos, ¿estás utilizado algún plug-in o un coligó añadido en tu function.php?, si es posible indícanos más detalles sobre ello de esta forma podemos verificar lo que nos comentas.
Un Saludo
@karen Hola Karen,
Estoy añadiendo las etiquetas de "agotado" con un pluggin llamado "Advanced Woo Labels".
Pero no tengo problema en utilizar otro pluggin, o código.
¿podéis ayudarme con esto?
Gracias
Que tal María,
Intentando recrear el error he podido notar que los filtros no funcionan del todo
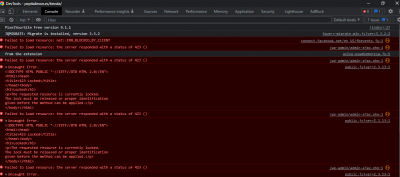
Al inspeccionar desde el navegador me muestra los siguientes errores
Parece que estan relacionados a los filtros desde Jet smart filters, valida si al vaciar cache del sitio o desactivando este complemento los filtros funcionan de forma correcta y la etiqueta de agotado permanece visible
Saludos!
Hola Bruno,
He vaciado el caché; y he desactivado y activado jet smart filters, pero me sigue ocurriendo el problema.
También he clickado el botón "index filters" que en ocasiones me ha servido para arreglar algún desajuste en Jet smart filters. Pero nada.
La verdad es que en ese pantallazo no entiendo nada... sorry 🙂
Alguna idea para solucionarlo. O quizá lo mejor es desactivar "Advanced Woo Labels" e intentar con algún otro pluggin que haga lo mismo, o con css.
¿puedes ayudarme?
Gracias!
Hola María,
Primero que nada validemos que los filtros funcionan, seguido de ello puedes desinstalar el plugin de Advanced Woo Labels y probar con el siguiente
https://wordpress.org/plugins/sold-out-badge-for-woocommerce
Si con el sugerido no funciona pues te dejo de una vez la alternativa mediante un fragmento de código, recuerda que debes agregarlo en tu archivo de functions.php o mucho mejor si es desde Code snippets https://www.webempresa.com/blog/crear-etiqueta-agotada-en-tienda-y-categorias-en-woocommerce-para-los-productos-variables-y-simples.html
Prueba y nos comentas, Saludos!
vaya... sigue sin funcionarme 🙁
He probado a desactivar el pluggin "Advanced Woo Labels" y activar "sold out badge". pero nada, simplemente no aparece ninguna etiqueta.
Después he probado a meter en code snippets e código que me ponías en el enlace, pero exactamente el mismo resultado: No aparece nada.
Con "Advanced Woo Labels" al menos la etiqueta aparecía. El problema es que al filtrar se dejaba de ver, pero de primeras aparecía.
¿Alguna idea de lo que puede estar pasando?
Gracias!
Hola Maria,
Veo que no se muestra información sobre eta instalación en tu asistente virtual stephan, como realizaste la instalación de esta web?
Con respecto al error, veo que tienes activo aun el complemento anterior, puedes activar el complemento que te compartió Bruno y realizar una limpieza de cache, recuerda que luego de hacer algún cambio debes vaciar la cache para que se visualice por completo.
Un saludo 🖐️
Hola Argenis,
Acabo de volver a desinstalar el pluggin "Advanced Woo Labels" y activar "sold out badge". Continua sin funcionar, pero lo dejo tal cual hasta que puedas revisarlo. No me aparece ninguna etiqueta con este pluggin. Ni en la ficha de los productos agotados ni en la pagina de categoría de producto. 🙁
¿a qué te refieres con lo de "cómo realizaste la instalación"? Disculpa, no entiendo la pregunta. La web está hecha con elementor. Y el pluggin lo descargue directamente.
Gracias!
Hola Maria,
Verifica que tengas esta opción activada:
También nos comentas que el método manual de la guía que te compartió bruno no te funciono, puedes indicarnos si has ingresado el código en los lugares correspondientes? Debes insertar este:
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="sold-out-overlay">Sold Out</span>';
}
});
En tu archivo functions.php, es decir, ingresas a tu Cpanel > Administrador de archivos > public_html > dominio > wp-content > themes > tema que estás utilizando > archvio functions.php
Luego ingresas este en Apariencias > Personalizar > Css adicional.
.agotado {
padding: 5px;
background: #f00;
color: #fff;
font-size: 12px;
}
Verifica esto y nos compartes una captura de como lo estás agregando en caso de que no se muestre con el código.
Un saludo 🖐️
Nada. He añadido lo que me envías pero no aparece ninguna etiqueta. 🙁
He metido el código en code snnipets. He metido el css en apariencia. Te paso pantallazos.
No noto absolutamente ningún cambio. La etiqueta no aparece ni en la pagina de producto ni en la de categoría
¿alguna idea de porqué ocurre?
Gracias!
Hola Maria,
Como prueba, si desactivas el complemento de jetwoo, o asignas una página de tienda por la que viene por defecto en WooCommerce si se muestra? Es posible que el error lo tengas en el jetwoo, y al ser de pago tendrías que consultar con ello sobre por qué pasa esto directamente en tu instalacion.
Realiza esta prueba y nos comentas, recuerda que para mostrar la tienda por defecto puedes crear una nueva página con por ejemplo tienda-2 y asignarla como página de tienda en Woocommerce > Ajustes > Productos > Página de tienda.
Un saludo 🖐️