Buenas tardes.
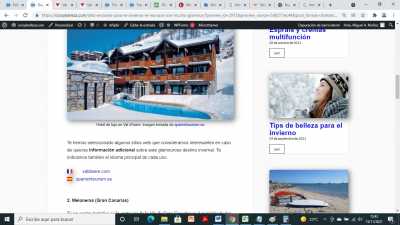
Estoy tratando de construir una "tabla" (filas y columnas) mediante <section> y <div>. Casi lo tengo resuelto pero me falta un detalle. En la captura de pantalla adjunta puede verse esta tabla, de 2x2, en la esquina inferior izquierda.
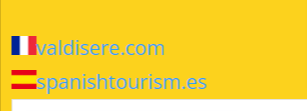
En esa tabla:
celda (1, 1) = imagen de la bandera de Francia
celda (1, 2) = texto "valdisere.com"
celda (2, 1) = imagen de la bandera de España
celda (2, 2) = texto "spanishtourism.es"
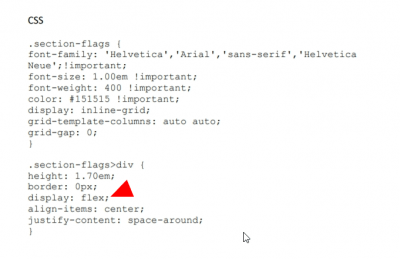
EL código HTML, CSS os lo envío en archivo pdf adjunto.
El problema es que deseo las celdas de texto (1, 2) y (2, 2) alineadas a la izquierda y no veo que estén así. Seguramente es un problema fácil de resolver pero me he atascado un poco aquí. Si me pudierais ayudar os estaría agradecido.
Contenido solo visible a usuarios registrados
Hola Miguel,
En el código que nos compartiste es lo que puedo ver, para una mejor solución del problema debes publicar el sitio y compartirnos la url para poder actuar sobre el código en vivo, cuando realizo el cambio aplicando tu código en mi instalación consigo esto:
Esperamos en enlace para poderlo ver a detalle.
Un saludo 🖐️
Sí. Es que la tenía en "Visibilidad = Privada" para ir trabajando en ella sin lanzarla. La he pasado temporalmente a Pública.
Hola Miguel,
Perfecto, donde indica en el mismo código que te señale, justify-content, cámbialo a:
justify-content: flex-start;
Es decir colocas flex-start, en lugar del que esta actualmente, nos comentas que tal te va.
Un saludo 🖐️
Sí. Así funciona perfectamente. 😊
Por mi parte damos cerrado el tema.
Muchas gracias y un saludo cordial. 🖐️