Cuando realizo una compra, ahora mismo en modo de prueba en mi web no aparece nada en la url asociada finalizacion de compra/ order-recieved, es decir el cliente despues de realizar la compra no recibe ningun tipo de información, que puede ser debido.
Contenido solo visible a usuarios registrados
Hola Victor,
Creo que hay una confusión, la pagina de finalizar compra o checkout si que funciona de forma correcta al agregar productos al carrito
https://pruebas2.botanicalma.es.botanicalma.es/finalizar-compra/
el cliente despues de realizar la compra no recibe ningun tipo de información, que puede ser debido.
Lo que aca comentas lo interpreto mas asociado a las notificaciones que surgen despues de que un cliente ejecuta un pedido/compra de manera satisfactoria
Primero seria revisar la nueva opción de visibilidad del sitio desde WooCommerce https://www.webempresa.com/blog/visibilidad-del-sitio-en-woocommerce-como-funciona.html
Por otro lado seria validar si las notificaciones estan saliendo de forma correcta desde el sitio web, en este caso seria implementar un SMTP https://www.webempresa.com/blog/smtp-en-wordpress.html
Echales un vistazo
Saludos!
@bruno-vichetti. Pues la verdad que no se que puede ser, si que es verdad que esto es un subdominio a modo de prueba.
Os mando un video de lo que realmente necesitaría.
Hola Victor.
Prueba añadir lo siguiente en el plugin de Fragmentos de código:
add_action('woocommerce_thankyou', 'mostrar_datos_del_pedido_en_thankyou', 10, 1);
function mostrar_datos_del_pedido_en_thankyou($order_id) {
if (!$order_id) {
return;
}
// Obtén el objeto del pedido
$order = wc_get_order($order_id);
if ($order) {
echo '<h2>' . __('Detalles del pedido', 'woocommerce') . '</h2>';
echo '<ul>';
foreach ($order->get_items() as $item_id => $item) {
$product_name = $item->get_name(); // Nombre del producto
$product_quantity = $item->get_quantity(); // Cantidad
$product_total = $item->get_total(); // Total por producto
echo '<li>';
echo '<strong>' . $product_name . '</strong><br>';
echo __('Cantidad:', 'woocommerce') . ' ' . $product_quantity . '<br>';
echo __('Total:', 'woocommerce') . ' ' . wc_price($product_total);
echo '</li>';
}
echo '</ul>';
echo '<h3>' . __('Total del pedido', 'woocommerce') . ': ' . wc_price($order->get_total()) . '</h3>';
}
}
Un Saludo
Hola Victor.
Ok, vamos a plantearlo de otra manera.
.- Crea una página con el nombre Gracias
.- Añade lo siguiente en el archivo de Fragmentos de código para que redirija a esa pagina despues de hacer la compra:
add_action('woocommerce_thankyou', 'redireccionar_a_pagina_personalizada', 10, 1);
function redireccionar_a_pagina_personalizada($order_id) {
if (!$order_id) {
return;
}
// URL de tu página personalizada
$thank_you_page = site_url('/gracias/'); // Cambia "gracias" por el slug de tu página personalizada.
// Añadir el ID del pedido como parámetro
wp_redirect(add_query_arg('order_id', $order_id, $thank_you_page));
exit;
}
.- Añade otro fragmento de código para utilizar el ShortCode que mostrará los datos de la compra:
add_shortcode('mostrar_datos_pedido', 'mostrar_datos_del_pedido');
function mostrar_datos_del_pedido() {
if (!isset($_GET['order_id'])) {
return '<p>' . __('No se encontró ningún pedido.', 'woocommerce') . '</p>';
}
$order_id = sanitize_text_field($_GET['order_id']);
$order = wc_get_order($order_id);
if (!$order) {
return '<p>' . __('Pedido no válido.', 'woocommerce') . '</p>';
}
ob_start();
// Información del pedido
echo '<h2>' . __('Detalles del pedido', 'woocommerce') . '</h2>';
echo '<ul>';
foreach ($order->get_items() as $item) {
$product = $item->get_product(); // Producto
$product_name = $item->get_name(); // Nombre del producto
$product_quantity = $item->get_quantity(); // Cantidad
$product_total = $item->get_total(); // Total por producto
$product_image = $product ? wp_get_attachment_image($product->get_image_id(), 'thumbnail') : ''; // Imagen del producto
echo '<li>';
echo $product_image; // Mostrar la imagen
echo '<strong>' . $product_name . '</strong><br>';
echo __('Cantidad:', 'woocommerce') . ' ' . $product_quantity . '<br>';
echo __('Total:', 'woocommerce') . ' ' . wc_price($product_total);
echo '</li>';
}
echo '</ul>';
echo '<h3>' . __('Total del pedido', 'woocommerce') . ': ' . wc_price($order->get_total()) . '</h3>';
// Información del comprador
echo '<h2>' . __('Datos del comprador', 'woocommerce') . '</h2>';
echo '<p>' . __('Nombre:', 'woocommerce') . ' ' . $order->get_billing_first_name() . ' ' . $order->get_billing_last_name() . '</p>';
echo '<p>' . __('Correo electrónico:', 'woocommerce') . ' ' . $order->get_billing_email() . '</p>';
echo '<p>' . __('Teléfono:', 'woocommerce') . ' ' . $order->get_billing_phone() . '</p>';
echo '<p>' . __('Dirección de facturación:', 'woocommerce') . ' ' . $order->get_formatted_billing_address() . '</p>';
// Información del vendedor
echo '<h2>' . __('Datos del vendedor', 'woocommerce') . '</h2>';
echo '<p>' . __('Tienda:', 'woocommerce') . ' ' . get_bloginfo('name') . '</p>';
echo '<p>' . __('Correo de soporte:', 'woocommerce') . ' ' . get_bloginfo('admin_email') . '</p>';
return ob_get_clean();
}
.- Edita la pagina " Gracias " y añade un módulo Código
.- Añade el siguiente ShortCode:
[mostrar_datos_pedido]
Revisa si se muestran los datos y nos confirmas.
Un Saludo
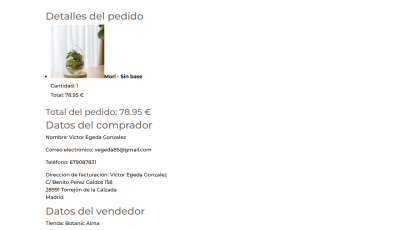
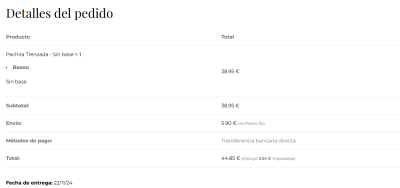
@pepesoler. Bueno hemos mejorado algo. Lo que no entiendo, esto no debería de hacerlo de forma automática woocomerce?
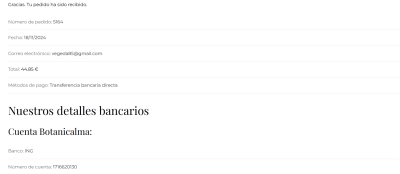
Este es el resultado que tenemos ahora. Pedido solicitado por transferencia no aparece el mensaje con los datos de la transferencia instantánea.
Hay posibilidad de dejarlo esto un poco más bonito? Un poco similar a lo que tenia antes.
Referente a todo lo que estamos realizando, cuando mueva este wordpress al dominio original, sobre esto tendremos que cambiar algo.
Muchas gracias por la ayuda.
@pepesoler. Esto puede ser debido a utilizar una plantilla de checkout ya prediseñada?
Hola Victor,
Puedes verificar con este plugin:
https://fr.wordpress.org/plugins/bc-woo-custom-thank-you-pages/
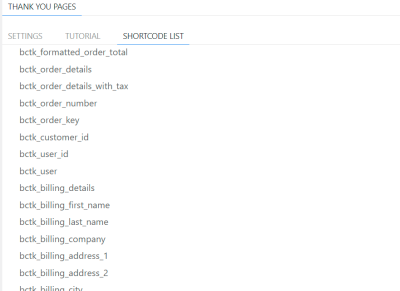
Indica que es compatible con el constructor de Divi para crear la página de gracias desde el mismo constructor. En sus ajustes puedes ver todos los shortcodes que utiliza para hacer llamados, para ello ingresas en Binary carpenter > woo custom thank you pages > shortcode list.
Verás una lista como esta:
De esta forma puedes individualmente ir creando tu diseño y a la vez indicando que quieres mostrar.
Un saludo 🖐️
@argenis. Finalmente lo que he generado ha sido otra plantilla en el constructor de divi. El problema era que la plantilla de finalizar compra que utilizaba antes debía de tener un fallo en el código. Ha sido más simple montar una nueva. Muchas gracias por las molestias.
Hola Victor,
Enhorabuena lograste solucionarlo, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊