¡Hola!
Me gustaría fijar las letras del selector de lenguaje (EN-ES) en el header y también modificar la posición para que quede a la altura de las palabras del menú. El plugin de traducción que utilizo es G Translate y necesitaría saber cómo controlar la posición del selector, entiendo que por código CSS, ya que en principio el plugin no me da esa opción. Ahora mismo las letras quedan muy arriba y cuando haces scroll siempre están presentes en pantalla en vez de quedar fijadas en el header de la web.
¿Me podríais ayudar? Muchas gracias.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Sándor,
Desde las opciones de Gtranslate debes definir un menu en el cual desees que aparezcan las opciones de cambio de idioma
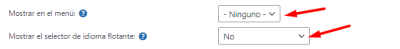
Por otro lado debes deshabilitar la opcion de que se muestre el selector de manera flotante
Valida estas opciones y nos comentas
Saludos!
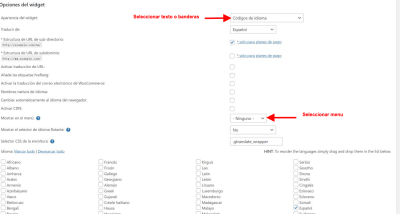
@bruno-vichetti Hola Bruno y muchas gracias por tu respuesta. No entiendo a qué te refieres con "definir un menu". No consigo ver esa opción en los ajustes del plugin. También he deshabilitado la opción de que se muestre el selector de manera flotante pero ahora no aparece en ningún sitio... Te adjunto también una captura de pantalla con las opciones que me da el plugin por si es de utilidad.
Muchas gracias.
Un saludo.
Hola Sándor.
Tienes un menu principal creado, ese menu lo tienes que seleccionar en la opción " mostrar en el menu "
Un saludo
@pepesoler Hola Pepe,
Así es como lo tenía antes y el menú se muestra de manera flotante.
Parece que tendría que hacerse por CSS y el código podría ser algo así:
element.style {
position: absolute;
top: 84px;
right: 15px;
z-index: 999999;
}
El problema es que no sé realmente CSS y no entiendo bien cómo va.
Espero que alguien me pueda ayudar. Muchas gracias.
Un saludo.
Que tal Sándor,
Así es como lo tenía antes y el menú se muestra de manera flotante.
Debo insistir, esto puede ser una confusión ya que tal como te he comentado antes y como cita mi compañero, ese es el método correcto de mostrar el selector de idiomas en el menu principal
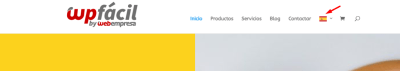
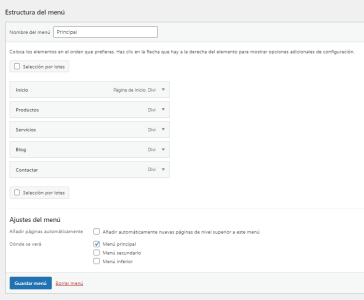
Repasando contigo en un ambiente de prueba tengo el siguiente menu
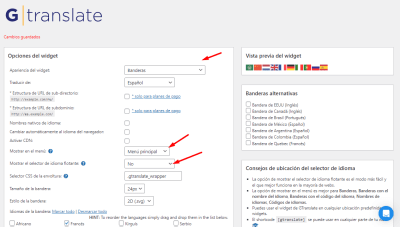
El cual el plugin Gtranslate lo tengo configurado de la siguiente manera
Cabe destacar que en el campo "Mostrar en el menú" debes seleccionar la posición del menu en uso actualmente en tu tema, en mi caso es el Menú Principal
Por otro lado si tu cabecera es personalizada y creada a medida con elementor puedes agregar el selector de idioma donde gustes invocándolo por medio del shortcode
[gtranslate]
Valida y nos comentas
Saludos!
@bruno-vichetti Hola Bruno,
Desde G Translate nos han dicho que ellos se hacen cargo y parece que ya lo tenemos resuelto. Muchas gracias a todos por vuestra ayuda y participación.
Un saludo.
Hola Sándor,
Enhorabuena lograste encontrar la solución que necesitabas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊