Buenos días,
Necesito ayuda con la página de Finalizar Compra, por más que lo intento no consigo cambiar el estilo...
- (pagina-de-compra) Los botones no tienes el estilo del resto de la web y genera confusión, en HOVER se pone un color blanco que necesitaría cambiar
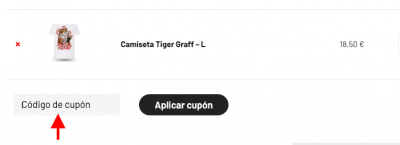
- (pagina-de-compra) Mover hacia la derecha la opción de introducir un Cupón
- (pagina-finalizar-compra) Quitar opción de introducir Cupón
- (pagina-finalizar-compra) Aumentar tamaño letra de los campos de información
- (pagina-finalizar-compra) Aumentar tamaño del campo de Información Adicional
- (pagina-finalizar-compra) Cambiar textos de los campos (¿dónde puedo hacerlo?)
Muchas gracias,
Un saludo
Contenido solo visible a usuarios registrados
Hola Javier.
(pagina-de-compra) Los botones no tienes el estilo del resto de la web
Supongo que te refieres a esto:
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS adicional:
.woocommerce ul.products li.product .button {
background-color: var(--e-global-color-primary )!important;
}
.eael-product-grid.list .eael-product-wrap .icons-wrap.details-block-style li.add-to-cart a:hover {
transform: translateY(-20px)!important;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
(pagina-de-compra) Mover hacia la derecha la opción de introducir un Cupón
Quieres mover esto ? Quieres que este primero el botón y después la celda ?
(pagina-finalizar-compra) Quitar opción de introducir Cupón
Supongo que es esto:
.woocommerce-form-coupon-toggle {
display: none;
}
Para las demás consultas por favor abre una nueva consulta, no es bueno anidar consultas que sean de temas diferentes en una misma consulta.
En estos casos, es mejor que si son temas diferentes crees consultas separadas para que podamos realizar un mejor seguimiento a tus dudas o errores.
De esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante.
Un Saludo