Hola.
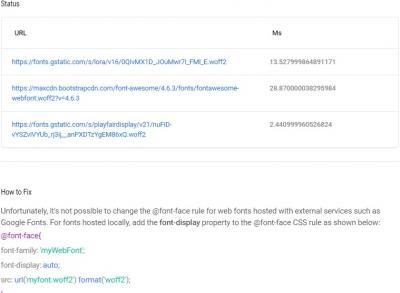
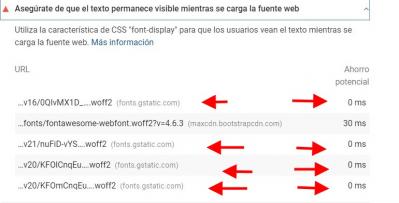
Las revisiones de desempeño en Page Speed Insights de Google y WP Checkup me sugieren ambas cambiar la regla @font-face de mi css, ya sea por un font-display: swap o por un font-display: auto.
He revisado mi css, y no encuentro la regla @font-face, y cuando copio y pego el código tal y como lo sugiere Google aquí: https://web.dev/font-display/?utm_source=lighthouse&utm_medium=unknown y vuelvo a hacer la revisión de velocidad, no ocurre ningún cambio y me vuelve a pedir añadir esta regla, por lo cual no parece estarla detectando.
¿Cual es la manera correcta o el archivo correcto para añadir la regla @font-face display: swap?
Adjunto imágenes de los diagnósticos de velocidad
Hola Francisco,
Puedes indicarnos la url de la que haces la consulta, adicional si nos compartes el código css que estas incorporando tambien podriamos validarlo junto con la url de tu sitio web porque puedo ver en el ejemplo que coloca 'my font' en estos campos debes sustituir por los que tienes en tu sitio web.
Un saludo 🖐️
Claro.
Mi sitio es Viajeros en Ruta
Contenido solo visible a usuarios registrados
Al no funcionar eso, simplemente copié y pegué el código de web.dev que decía:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url( https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2 ) format('woff2');
font-display: swap;
}
Hola Francisco.
En principio no es ningún problema, no afecta ni al rendimiento ni a la carga de la web.
Como estas cargando las fuentes de Google, con código, está integrado en tu plantilla, es algun plugin ?
El código que muestras para la carga de la fuente esta bien pero tendrias que ver si estas utilizando algun script para la carga de esas fuentes .
Un saludo
Saber como cargo las fuentes es un misterio que me encantaría resolver. Como sé poco de diseño, la página web me da armaron, y me la entregaron ya con las fuentes y todo listo.
Desde entonces trabajo solo en la página y he aprendido bastante, pero por más que he buscado, no he encontrado en que parte se encuentran las fuentes.
Sé que no es un plugin, y sé que no es ninguna orden que se encuentre en la cabecera. Supongo que debe estar integrada en la plantilla, pero aún no lo sé a ciencia cierta.
Si saben como lo puedo averiguar se los agradecería mucho.
En general no tengo mayores problemas de desempeño, solamente son detallitos que busco ir mejorando cuando tengo tiempo, y que aprovecho para ir aprendiendo.
Por lo que veo las fuentes de Google no generan ningún retraso, y lo milisegundos que se pierden son con Bootstrap, que me parece cargo mucho para una parte mínima de su código que estoy usando.
Hola Francisco.
Ok lo que b¡veo es que las cargas de de las fuentes de google no tienen consumo:
Las que tiene consumo son las de Fontawesome que son los iconos:
las fuentes de google creo quelas carga del archivo vc_extra.css que se encuentra en la ruta wp-content-> Themes -> viajeros-vx -> assets -> css " vc_extra.css "
Para fontawesome podrías probar lo siguiente añadiendolo si quieres al mismo archivo que te indique antes:
@font-face {
font-family: "FontAwesome";
font-weight: normal;
font-style : normal;
src : url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.eot?v=4.6.3");
src : url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.eot?#iefix&v=4.6.3") format("embedded-opentype"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.woff2?v=4.6.3") format("woff2"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.woff?v=4.6.3") format("woff"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.ttf?v=4.6.3") format("truetype"),
url("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/fonts/fontawesome-webfont.svg?v=4.6.3#fontawesomeregular") format("svg");
}
Un saludo
Algo ayudó, se ganaron 10 milisegundos, así que ha mejorado un poquitín el rendimiento.
Aparte de ello, muchísimas gracias por encontrar el archivo con las fuentes, he estado viéndolo y veo que ahí hay muchos estilos que no sabía exactamente donde se encontraban, así que me viene muy bien conocer y estudiar este archivo.
Hola Francisco,
Gracias a ti por tu confianza y preferencia en Webempresa, nos leemos pronto en el foro.
Saludos