Hola, llevo varios días con una consulta que no termino de resolver.
Tengo un formulario de suscripción a mi web. Lo hice con MailPoet. Lo tengo anclado en mis páginas y también como ventana emergente. Quiero tener ese mismo formulario en una página independiente que no estará pública en el menú, porque quiero que el usuario pueda llegar a ella a través de un enlace. La cuestión es que no sé cómo hacer esa página, porque no quiero que sea una página "normal", como las otras que tengo, sino un formulario como el que hice con MailPoet.
Pregunté si tenía que hacer una landing page, pero me dijeron que no era necesario, que podía ser una página normal. Pero no sé cómo hacerlo. Mi idea es que sea igual que el que hice con Mailpoet, porque quiero la misma fórmula: que después se envíe un correo de confirmación y que les llegue el regalo cuando han confirmado. ¿Puedo hacerla de alguna forma con ese plugin o aprovechar el formulario que ya tengo en una página independiente?
Gracias por vuestra ayuda!
Contenido solo visible a usuarios registrados
Hola. He intentado hacerlo pero no me gusta como queda, pero el formulario queda duplicado, al aparecer al final de todas las páginas. Yo quisiera una página independiente del resto, sin que aparezcan otros elementos como el menú o la columna con las entradas del blog.
No sé cómo tengo que hacer lo que quiero. Ni si se puede hacer.
Gracias de nuevo
Hola Olvido.
Por favor ¿ puedes pasarnos la URL donde tienes el formulario añadido ?
Un Saludo
Hola, mira, la he creado y aparece directamente en el Menú (no sé quitarla de ahí). Y no me gusta nada como queda.
Ahora, además, se me ha desconfigurado todo el menú está todo mezclado. La tengo bien liada.
Yo tenía un menú reducido, ahora está todo a la vista.
Creo que tendría que restaurar la página a como la tenía esta mañana, por ejemplo, que estaba bien. Y ya veré qué hago con lo del formulario. Pero como siga tocando la voy a liar más 😳😵
Hola Olvido,
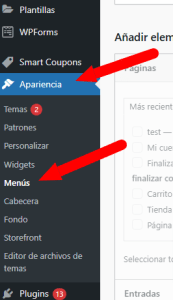
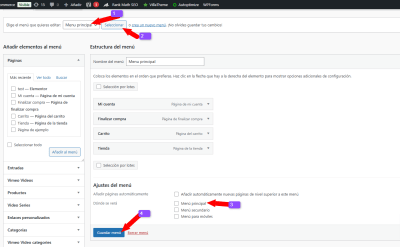
Lo que entiendo es que actualmente tu página no tiene asignado un menú principal, parece que se ha desconfigurado. Lo primero es que asignes el menú principal de tu página. Para ello accede a Apariencia → Menú
Una vez en esta sección debes seleccionar tu menú principal y luego seleccionar que lo asignas como Menú principal de tus páginas
Cuando tengas asignado nuevamente el menú nos comentas para seguir verificando lo de la página donde no deseas tenerlo añadido.
Un Saludo
Gracias, Karen, ya tengo el menú principal arreglado. Ahora te adjunto el enlace de cómo queda la página de suscripción. No me gusta porque el formulario aparece duplicado y aparece toda la información de la página (el menú y todo lo que se ve en cualquiera de las otras páginas). Yo quiero una página que solo tenga el formulario.
Gracias
Que tal Olvido,
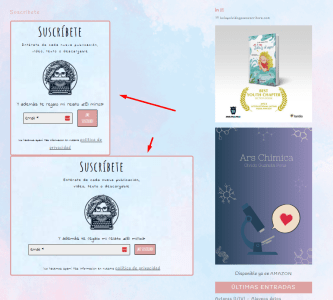
Actualmente veo tu pagina de "Suscríbete" asi
El problema de que el formulario aparece dos veces es que lo tienes configurado directamente a que aparezca de forma automática en la parte inferior de todas las paginas de tu sitio web
Lo que debes hacer es desactivar dicha opcion
Para que solo salga el formulario en la pagina donde lo invoques
Valida y nos comentas
Saludos!
Hola. Sí, tengo los formularios al final de las páginas y también en una ventana emergente. Lo quiero tener así.
Quiero también (y es lo que estoy intentando resolver desde hace días) es una página independiente que solo tenga el formulario. No quiero la página publicada ni que aparezca en el menú, quiero la página independiente y que se pueda llegar a ella solo a través de un enlace. Un compañero tuyo me dijo que podía publicar una página e incluir el formulario de Mailpoet, pero, como ves, el formulario se duplica y aparece otra información (el menú, fotos y todo lo demás). Tu compañero me dijo que enviara la URL de la página.
¿Puedo aprovechar el formulario de mailpoet para lo que quiero o tengo que hacerlo con un plugin nuevo o una landing page?
Gracias
(De momento voy a eliminar la página de suscríbete, porque no la quiero así)
Hola Olvido
Confirmame si estas afirmaciones son correctas
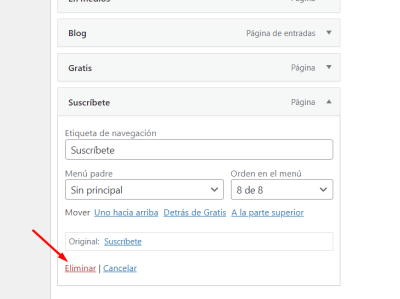
-Quieres una pagina interna que no se encuentre visible en el menu principal
-En esta pagina deseas usar el formulario de mailpoet pero que solo aparezca una sola vez
Para la primera afirmación solo bastará con eliminar la opción del menu principal
Para que el formulario de mailpoet no aparezca duplicado dentro de la pagina "Suscríbete" vamos a ocultar el formulario que se establece por defecto en todas partes por medio de estilos CSS
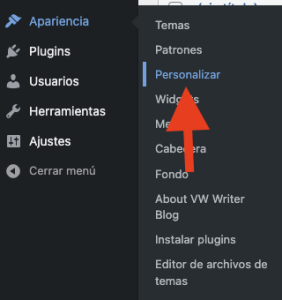
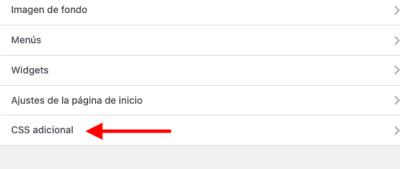
Desde las opciones de Apariencia -> Personalizar -> CSS adicional
.page-id-2109 #mp_form_below_posts1 {
display: none;
}
Con esto debería de bastar
Prueba y nos comentas
Saludos!
Hola, muchas gracias.
Lo primero que me dices lo puedo hacer, lo segundo no. No me aparece esto: .page-id-2109 #mp_form_below_posts1 { display: none; } porque no sé cómo abrir Apariencia -> Personalizar -> CSS adicional en la página del formulario, se me abre en la de inicio.
En cualquier caso, lo que yo quiero es una página solo con el formulario y que no haya nada más: ni el menú, ni lo que aparece en la columna a la derecha, ni nada que aparezca en cualquier otra página. Solo el formulario. Por eso me planteé si tendría que ser una landing page, pero no sé si puedo aprovechar el formulario de mailpoet.
Gracias
Hola Olvido
Vamos a ver si podemos explicártelo mejor.
Tienes una página con el nombre Suscribete y solo quieres que aparezca el formulario de suscripción.
Para que que podamos eliminar elementos de solo en esa pagina necesitamos conocer el Id que tiene, para eso podemos verlo con el inspector del navegador, en tu caso es fácil que lo muestras en la URL.
Ya tenemos el ID de esa pagina ahora es eliminar elementos con CSS:
Vamos a eliminar el primer formulario con CSS y para ello tienes que ir al personalizador de WordPress, no en la página que estás editando.
.- Accede a Apariencia -> Personalizar
.- Despliega CSS Adicional:
.- Añade lo siguiente:
.page-id-2109 #mailpoet_form_1, .home-page-header, .sidebar, .footer-2 {
display:none!important;
}
.page-id-2109 body, .site, .container {
width: 100%;
max-width: 100%;
padding-left:5%;
margin: 0;
}
.page-id-2109 .content-vw {
width: 100vw; /* Usa el 100% del viewport */
position: relative;
left: 0;
right: 0;
}
Con esto hemos eliminado todo el contenido que no querías y hemos hecho que la pagina sea de ancho completo haciendo que el formulario ocupe toda la página.
Revisa si es esto lo que buscabas y nos comentas.
Un Saludo
Hola, sí. Igual no lo estoy explicando bien o lo que yo quiero no se puede hacer 😥
Yo no quiero una página como las del resto de mi web, en la que se vea el menú y todos los demás elementos. Solo quiero que esté el formulario, nada más. Y quiero que se pueda acceder a ella a través de un enlace (y no que se pueda llegar desde la misma web).
Un saludo, gracias y lamento las confusiones.