Hola, llevo varios días con una consulta que no termino de resolver.
Tengo un formulario de suscripción a mi web. Lo hice con MailPoet. Lo tengo anclado en mis páginas y también como ventana emergente. Quiero tener ese mismo formulario en una página independiente que no estará pública en el menú, porque quiero que el usuario pueda llegar a ella a través de un enlace. La cuestión es que no sé cómo hacer esa página, porque no quiero que sea una página "normal", como las otras que tengo, sino un formulario como el que hice con MailPoet.
Pregunté si tenía que hacer una landing page, pero me dijeron que no era necesario, que podía ser una página normal. Pero no sé cómo hacerlo. Mi idea es que sea igual que el que hice con Mailpoet, porque quiero la misma fórmula: que después se envíe un correo de confirmación y que les llegue el regalo cuando han confirmado. ¿Puedo hacerla de alguna forma con ese plugin o aprovechar el formulario que ya tengo en una página independiente?
Gracias por vuestra ayuda!
Contenido solo visible a usuarios registrados
Hola Olvido.
Revisa lo que te conteste.
Un Saludo
Hola, Pepe, sí, seguí tus instrucciones: creé la página y le asigné el formulario, pero no me gusta como queda, porque, además de que me sale el formulario duplicado, se ven otros elementos de la página (menú y demás cosas), y yo quiero que esté el formulario solo. Planteé si se podía hacer a través de una landing page. No sé cómo hacerlo, ni si se puede hacer lo que yo quiero. Me han respondido varios compañeros tuyos, pero no termino de resolverlo.
Saludos y gracias
Hola Olvido.
Te conteste en la anterior respuesta mía:
Un Saludo
Sí, ¡¡por fin!! Muchas gracias!! Eso es lo que yo quería. Pero he observado que también sale el formulario en la ventana emergente, porque, además de fijo al final de las páginas lo tengo como emergente. ¿Se puede eliminar el formulario emergente en esa página también?
MIL GRACIAS!!
Hola de nuevo. Lo que que ha ocurrido ahora es que lo que no quiero que se vea en la página de suscripción (el menú y todo lo demás) se ha eliminado de todas las páginas y yo solo quiero que se elimine de esa. Supongo que, efectivamente, no puedo hacer lo que pretendo 😓
En fin, si no hay otra forma, tendré que desistir.
Gracias de todos modos.
(vuelvo a eliminar lo que he añadido en el CSS para dejar la web como estaba)
Hola olvido.
No te pongas nerviosa amiga que todo se puede solucionar.
El problema es que no me di cuenta y puse unas clases que no tendría que haberlas puesto, lo siento
Prueba con esto:
.page-id-2109 #mailpoet_form_1 {
display:none!important;
}
.page-id-2109 .content-vw {
width: 100vw; /* Usa el 100% del viewport */
position: relative;
left: 0;
right: 0;
}
.page-id-2109 .header-menu.header-sticky {
display:none;
}
.page-id-2109 #topbar {
display:none;
}
.page-id-2109 div#mp_form_slide_in1{
display:none;
}
.page-id-2109 #mp_form_below_posts1 {
width: 50%;
}
.page-id-2109 .sidebar {
display:none;
}
.page-id-2109 .footer-2 {
display:none;
}
Un saludo
Hola, Pepe, muchas gracias por los ánimos (los agradezco, además, tú me ayudaste mucho cuando monté la página y se agradece el apoyo desde el foro, sobre todo si soy tan negada para estar cosas 😣).
Bueno, creo que me voy acercando a lo que quiero. He tenido que corregir una cosa. En el código que me has mandado, el número de la ID de la página no es 2109, es 2139. Lo he visto antes. Con ese número sí se eliminan solo en esa página las cosas que me sobran.
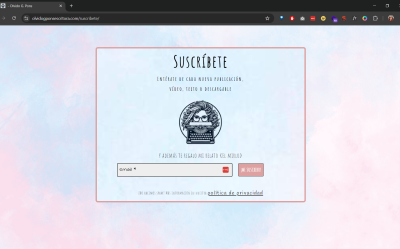
He comprobado cómo queda y veo una cosa rara. El formulario no puede estar más centrado, tanto si lo tengo en "ancho amplio" como si está en "ancho completo" se queda en la parte pegado a izquierda de la página y la parte derecha se queda vacía, no lo puedo centrar más. También hay una especie de flechita que si la pulso cambia la estructura de la página y aparece duplicado el formulario. Eso lo he comprobado sin estar registrada en wordpress, es decir, sin tener acceso a la página para editarla, como si lo viera desde otro ordenador. Te mando un vídeo.
Bueno, muchas gracias de nuevo
Hola Olvido,
Segun lo que deseas ajustar vamos a modificar un poco los estilos CSS sugeridos
.page-id-2109 #mailpoet_form_1 {
display:none!important;
}
.page-id-2109 .container {
max-width: 100%;
}
.page-id-2109 .content-vw {
width: 100vw; /* Usa el 100% del viewport */
position: relative;
left: 0;
right: 0;
}
.page-id-2109 .header-menu.header-sticky {
display:none;
}
.page-id-2109 #topbar {
display:none;
}
.page-id-2109 div#mp_form_slide_in1{
display:none;
}
.page-id-2109 #mp_form_below_posts1 {
width: 50%;
margin: 0 auto;
}
.page-id-2109 .sidebar {
display:none;
}
.page-id-2109 .footer-2 {
display:none;
}
Se deberia de ver de esta manera
Prueba y nos comentas
Saludos!
Hola, Bruno. Sí, genial. Se ve así, pero en el móvil se ve muy fino, te adjunto pantallazo. En cualquier caso, si no puede mejorar, no me importa, me voy a conformar con dejarlo así, porque se parece bastante a lo que yo quería.
Otra cosa, ¿cómo puedo hacer lo mismo en la página de "enhorabuena" para que me quede igual?
Muchas gracias por vuestra ayuda!
Hola Olvido,
En este caso puedes probar mejorarlo para la versión móvil añadiendo el siguiente código CSS
@media only screen and (max-width: 600px) {
.page-id-2139 #mp_form_below_posts1 {
width: 90%;
margin: 0 auto;
}
}
Por otro lado para eliminar la cabecera y footer de la página de enhorabuena puedes probar el siguiente código CSS
.page-id-2 .home-page-header {
display: none;
}
.page-id-2 #footer-2 {
display: none;
}
.page-id-2 .col-lg-4.col-md-4 {
display: none;
}
.page-id-2 #mp_form_below_posts1 {
display: none;
}
.page-id-2 .col-lg-8.col-md-8 {
width: 100%;
}
Pruébalo y revisa si con ello mejora si visualización en esta resolución.
Un Saludo
Genial! Estupendo. Ha quedado todo perfecto. Muchas gracias (sobre todo por la paciencia 🙏) a todos ♥
(podemos cerrar este hilo ya... por fin 😅)
Hola Olvido,
No te preocupes, siempre es un gusto para nosotros el poder ayudarte
Cualquier otra duda que tengas estaremos atentos
Saludos!