Buenas tardes,
Siguiendo los tutoriales de webempresa university, al hacer un formulario de contacto, cuando lo voy a añadir con elementor, al buscar los widgets no aparece contact form 7 para adjuntar en la página el formulario. ¿Cómo lo puedo solucionar?
Por otro lado, ¿qué plugin es necesario para poder hacer que la gente se suscriba a una newsletter?
Finalmente tengo otra pregunta. Siguiendo los tutoriales de webempresa university, ¿cómo se puede crear un post de blog en una página de la web? Estoy intentando hacerlo con elementor y no con el editor de wordpress y no me sale. ¿Me podréis decir?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Aarón,
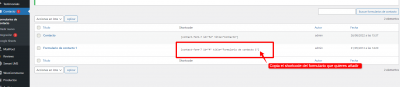
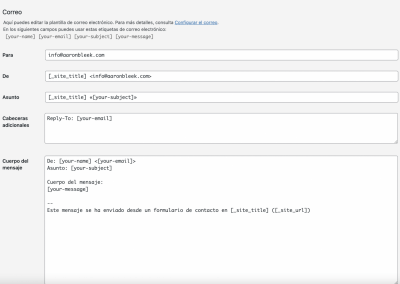
Para añadir el formulario de contact form 7 dentro de una página necesitas utilizar el shortcode que se genera y luego pegarlo en un widget de shortcode disponible en elementor, por ejemplo
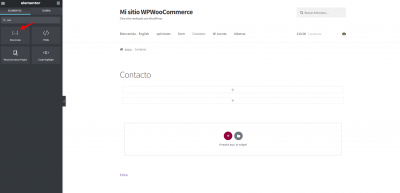
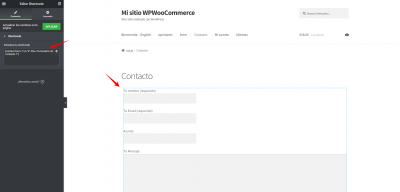
Luego editas la página donde deseas añadir el formulario y pegas el shortcode con el widget de shortcode de Elementor
Por otro lado, ¿qué plugin es necesario para poder hacer que la gente se suscriba a una newsletter?
En este caso puedes probar un plugin como mailpoet, te permite añadir un formulario de suscripción en tu sitio web y luego administrar el listado de estos usuarios para enviarle información, puedes leer un poco más sobre como funciona en el siguiente artículo que tenemos disponible. -> https://www.webempresa.com/blog/crear-boletines-con-mailpoet.html
Finalmente tengo otra pregunta. Siguiendo los tutoriales de webempresa university, ¿cómo se puede crear un post de blog en una página de la web? Estoy intentando hacerlo con elementor y no con el editor de wordpress y no me sale. ¿Me podréis decir?
En este caso todo depende como deseas crearlos, usualmente la forma convencional es utilizar el editor de Gutenberg para las entradas, pero esto no quiere decir que no se pueda utilizar Elementor, puedes darle un vistazo sobre las entradas y como crearlas en el siguiente artículo que tenemos disponible -> https://www.webempresa.com/blog/como-crear-primera-entrada-wordpress.html
PD: Si tienes alguna duda relacionada con alguno abre un tema para cada una de ellas, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo
Hola Aarón,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
Coméntanos si con esto podemos dar el tema como cerrado.
Un Saludo 😊
Buenos días Karen
Tengo otra pregunta. En el formulario de contacto, ¿cómo puedo editar tipografía y colores? https://www.aaronbleek.com/contacto/
Gracias
Hola Aarón.
Podrías modificarlo por CSS.
Si nos dices exactamente que es lo que quieres modificar, color de la letra, tamaño, etc... podríamos orientarte.
Un ejemplo podría ser este:
#wpcf7-f205-p173-o1 {
font-family: "Bebas Neue", Sans-serif;
font-size: 20px;
}
#wpcf7-f205-p173-o1 label {
color:#b24ace!important;
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional.
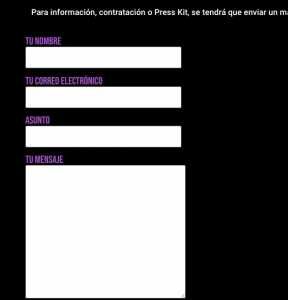
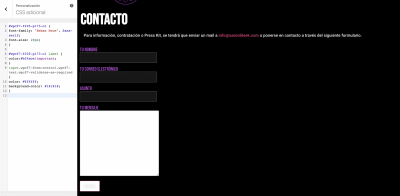
El resultado seria este:
Un Saludo
Buenos días Pepe,
¿Cómo puedo modificar la tipografía de "nombre, correo, asunto, mensaje", así como su color y tamaño. Además quiero modificar el color del texto que va dentro de las cajitas así como el color de las cajitas.
CSS no sé utilizar.
Gracias
Hola Aarón.
La tipografia la puedes modificar con el código que te indique antes:
#wpcf7-f205-p173-o1 {
font-family: "Bebas Neue", Sans-serif;
font-size: 20px;
}
Con la opción font-family: le indicamos el tipo de letra que quieres utilizar.
Con la Opción font-size: le indicamos el tamaño
El segundo bloque de código es donde le indicamos el color del tipo de letra:
#wpcf7-f205-p173-o1 label {
color:#b24ace!important;
}
Probaste el código que te indique ? intente adaptarlo lo más posible a los colores y tipografía de la web.
Un Saludo
Buenos días Pepe,
Sí, añadí esos códigos en el CSS, que serían los títulos. Pero ahora quiero modificar el color del texto que iría en el recuadro, así como el color de ese recuadro. ¿Cómo se haría?
Hola Aarón.
El Color del texto y el fondo lo puedes modificar con lo siguiente:
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
color: #b24acc;
background-color: #181818;
}
Con la opción Color: le indicamos el color del texto y la Opción background-color: es para el fondo.
Un saludo
Buenas tardes Pepe,
Muchas gracias por tu ayuda. Se colorean todos los recuadros salvo el de mensaje. ¿Cómo lo podría cambiar? Además el cuadrado de enviar también necesito modificarle el color. ¿Cómo se haría?
Un saludo
Hola Aarón.
Prueba con esto:
textarea.wpcf7-form-control.wpcf7-textarea {
background-color: #181818;
}
input.wpcf7-form-control.has-spinner.wpcf7-submit {
background-color:#181818;
font-family: "Bebas Neue", Sans-serif;
}
Un saludo
Buenas noches Pepe,
Muchas gracias,
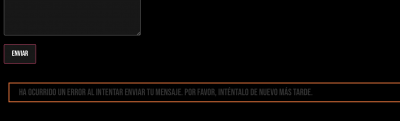
Pero a qué se debe que me salga este mensaje cuando relleno los campos, (como usuario de web, no como administrador) ¿cómo lo puedo solucionar?