Buenas,
Estamos tiendo problemas de visualización de la fuente en mobile.
En ordenador, tanto en formato pc en mobile (abriéndolo con inspeccionar de Google Chrome y seleccionando algún mobile) se ve la fuente correctamente, pero desde los dispositivos móviles no se ve correctamente, se ve otra tipografía diferente.
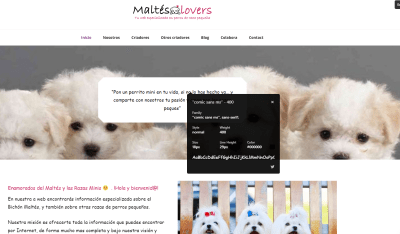
¿Donde se puede ver esto? en la url https://www.bichonmalteslovers.com/que esl la misma página home en el texto de la primera sección: "“Pon un perrito mini en tu vida, si no lo has hecho ya…,y comparte con nosotros tu pasión y amor por las razas peques”"
¿A qué se debe esto?
Gracias
Contenido solo visible a usuarios registrados
Hola Carlos.
Prueba añadiendo lo siguiente en apariencia -> Personalizar -.> CSS Adicional:
section#text-2 span {
font-family:'comic sans ms', sans-serif!important;
}
Un Saludo
Hola Pepe,
Ya se ha añadido como lo podrás ver inspeccionando el "span":
- font-family: 'comic sans ms', sans-serif!important;
Hola Carlos,
Verifica si la caché de tu navegador aún muestra la fuente anterior, para ello puedes borrarla o comprobar en incógnito. Actualmente, si reviso el sitio web justo en el texto que nos mencionas, veo carga la fuente del código CSS
Verifícalo y nos comentas como va todo
Un Saludo
Buenas,
¿Puedes revisarlo ahora desde un dispositivo mobile? Pero no me refiero desde el navegador del ordenador en modo mobile, sino desde un móvil real.
Desde el ordenador, en todos los tamaños y dispositivos se ve bien, el problema está en los dispositivos móviles "reales".
Muchas gracias !!!
Hola Carlos,
Entiendo, actualmente la fuente comic sans ms como la integras en tu sitio web, tienes algún script añadido o utilizas algún tipo de plugin? Comentanos detalles sobre esto para revisarlo.
Un Saludo