Buenas tardes,
Necesito poder integrar una función JS en nuestra web para que cambie la imagen seleccionada del carrousel cuando se cambia de opción en el selector. Más o menos creo que sería algo así:
function selectCarouselItem() {
// Obtener referencias a la lista desplegable y al carrusel de imágenes
const select = document.getElementById("form-field-producto");
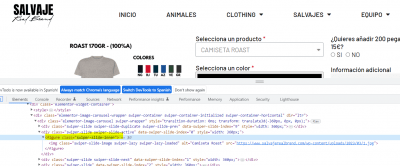
const carousel = document.querySelector(".carousel?????");
// Agregar un EventListener a la lista desplegable para el evento change
select.addEventListener("change", function() {
// Obtener el índice del elemento seleccionado en la lista desplegable
const selectedIndex = select.selectedIndex;
// Seleccionar el elemento correspondiente en el carrusel de imágenes
carousel.goToSlide(selectedIndex);
});
}
¿Para integrarla luego, lo hago directamente en la página de "https://www.salvajerealbrand.com/presupuesto-prendas/"?
Gracias,
Un saludo
Contenido solo visible a usuarios registrados
Hola Javier.
Esa funciona no esta bien, no se donde la sacaste pero si la añades se caerá la página.
Lo que quieres es mostrar las imágenes de las variaciones ?
Puedes utilizar el siguiente plugin:
-> https://wordpress.org/plugins/woo-variation-gallery/
Un Saludo
No la he añadido pero tampoco quiero introducir más plugins en la web, simplemente esta función, ¿Sabes si se podría hacer (entiendo que sí)?
Gracias,
Un saludo
Hola Javier.
La clase te sirve para modificar los estilos no para lo que buscas
Utilizas algún plugin para las variaciones ?
Un saludo