Hola,
Un cliente me pide que las imágenes que se muestran en la página del producto no se vean en pequeñas cuadrículas debajo de la imagen destacada y ésta se sustituya al pinchar encima de una de ellas, sino que aparezcan todas del mismo tamaño hacia abajo, en vertical, como se pude ver en estos ejemplos:
https://casika.es/consolas-y-recibidores/consola-copenhague-3-cajones.html
Gracias.
Contenido solo visible a usuarios registrados
Hola Carlos.
Por defecto no se puede, para lo que buscas necesitas algo a media y se tendrían que modificar los archivos de las plantillas de WooCommerce.
Bueno poder se puede con Divi pero no se si el resultado estético queda bien, a mi personalmente no me gusta pero bueno, contra gustos Colores:
.- Accede a Divi -> Theme Builder
.- Edita el cuerpo de Todos los productos.
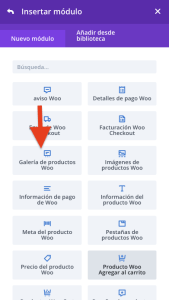
.- Debajo de la imagen principal añade un módulo " Galería de productos woo "
.- Guarda los cambios.
.- Accede Apariencia -> Personalizar -> CSS Adicional y añade lo siguiente:
@media (min-width: 981px) {
.et_pb_gutters3 .et_pb_column_1_2 .et_pb_grid_item {
width: 100%;
}
}
.et_pb_wc_images div.images ol.flex-control-thumbs.flex-control-nav {
display: none;
}
Guardas los cambios y lo revisas.
Un saludo
Hola,
He hecho lo que me indicas, tampoco me gusta como queda, pero no decido yo.
De todos modos, a ver si puedo arreglar algunas cosas:
- La distancia entre las imágenes de la galería es muy grande, ¿se puede reducir por CSS?
- Muestra 4 imágenes y aparece la paginación, quitarla no es la solución ya que quita la paginación pero sigue mostrando solo 4 imágenes, ¿hay alguna forma de mostrar todas seguidas?
Gracias
Hoa Carlos,
Envíanos la URL donde muestras la galería, de esta forma podemos revisar con mayor detalle.
Un Saludo
Hola,
Por ejemplo: https://micasadeco.es/producto/chifonier-mango-ceramica-gris-blanco-107cm/
Gracias
Hola Carlos,
Para modificar la separación en la galería puedes utilizar un código CSS como:
@media (min-width: 981px){
.et_pb_gutters3 .et_pb_column_1_2 .et_pb_grid_item {
margin-bottom: 4%;
}}
Sobre la paginación para que no se muestre la única forma que veo es desactivar la opción en el elemento del módulo de la galería que añades en tu plantilla, otra opción es ocultarlo con CSS pero como te comento no se mostrará en ningún producto.
Un Saludo