He preguntado al servicio tecnico en el hosting y me han referido a vosotros.
cual es el primer elemento head de la pagina que quiero hacer un seguimiento el primero ¿Es en la pagina o articulo donde pone Html en el primer head? en el editor hay en el clçasico al menos una que pone html y otra pestaña vision no recuerdo dónde viene el editor de texto, imagino lo tengo que poner en la pestaña html despues del primer Head que vea , es para el seguimiento de todas las páginas y artículos , así que tendré que ponerlos en todas y cada una de las páginas y articulos.
Contenido solo visible a usuarios registrados
Hola jesus,
Te recomiendo darle un vistazo a nuestro blog sobre como hacer inserción del código de analitycs:
https://www.webempresa.com/blog/tutorial-configuracion-google-analytics-wordpress.html
Verifica estos pasos y nos comentas como te va.
Un saludo 🖐️
Lo único hasta no este la web para ponerse en marcha no lo rrelleno, ¿Es mejor? Al igual que en wordpress poner que se indexe en los motores de busqueda.¿Esasï?.
Yo decía lo otro por que como comentais que 10 plugin es bastante por ahorrar plugin. Tu eres el que sabe así que instalo el plugin pero no lo configuro y pongo a funcionar hasta no estar la WEB en marcha.
Si esto que pongo es correcto con un Ok es bastante y si lo puedo configurar y poner en marcha ya decirmelo por que seguramente encuentre dudas al configurarlo.Gracias
con que me digais configuralo emppiezo o con ok espero hasta tener la WEb terminada
Hola Jesus,
Disculpa si no me queda muy clara la consulta, entiendo que deseas añadir el código de google analytics en tu sitio web?, si es así esto puedes hacerlo bien con un plugin con los que mencionan en el articulo o ingresando el código que te indica goodle en el archivo header.php de tu sitio web.
Sobre este punto:
Lo único hasta no este la web para ponerse en marcha no lo rrelleno, ¿Es mejor? Al igual que en wordpress poner que se indexe en los motores de busqueda.¿Esasï?.
No comprendo muy bien, si ya tienes en desarrollo tu sitio web lo idea es que cuando esté finalizada puedas añadir el código de google para que este comience a recabar la información de tu sitio web
Si es posible indícanos con mayor detalle como deseas añadir el código de google analytics de esta forma podemos ayudarte con mayor detalle
Un Saludo
@karengoogle me a dado
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-203712509-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
y Luego el codigo UA
imagino es el codigo de arriba el que dices ingrese en header.php pero google me dice que lo ponga despues del primer Head de cada página y no se ir ni header.php o primer Head de cada página. Si puedo ahorrarme el plugin mejor, pues son 10 pligin al final los que me tengo que quedar uno más o uno menos. Si es demasiado complicado utilizaré el plugin pero tampoco es sencillo, prefiero insertar el codigo de arriba si se puede, disculpar pero de esto enredo un poco en el codigo pro justito.
Hola Jesus,
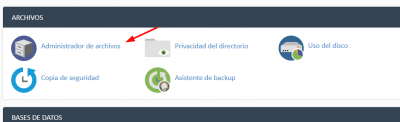
En este caso es correcto, este código puedes añadirlo en el header.php de tu tema que puedes localizar en cPanel -> Administrador de Archivos -> public_html
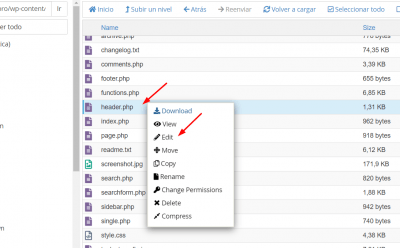
Una vez dentro de este debes ubicar la ruta wp-content/themes/tu_tema y dentro de este ubicar el archivo header.php, edítalo y añade el código que te indica Google
Este código debes añadirlo antes de la etiqueta de cierre
Ten en cuenta de copiar el código tal cual como lo indica google con sus diferentes etiquetas de cierre, guarda los cambios y con esto ya tu sitio estará añadiendo las estadísticas a google
Un Saludo
@karenTengo un generatepress y generatepress child que recuerdo lo puse y lo quite, pero vamos si esta hay es que esta hay.En cual lo pongo en generatepress o generatepresschild
Hola Jesus,
En este caso si tienes activo el childtheme de generatepress colócalo en el header.php del tema de esta forma si en un futuro actualizar la versión del tema principal estos codigos no se borraran
De igual forma con generatepress hay opciones para añadir códigos especiales, puedes revisar por ejemplo su documentación oficial
-> Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como ha ido todo
Un Saludo
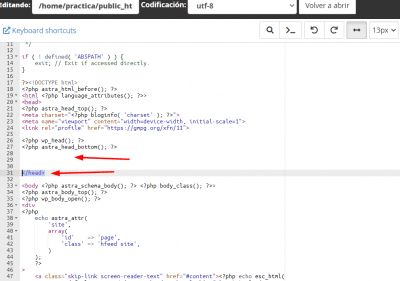
@karenAlgo he hecho mal te adjunto captura de pantalla de lo que he hecho y como a quedado voy a poner un backup completo espero me respondas antes. pero en algo he fallado y lo hice mal.
La primera captura no vale , al ponerlo donde me has dicho se a estropeado voy a quitar el codigo UA y vemos como queda si se te ocurre algo me lo decís
Que tal Jesus,
En efecto has colocado mal el codigo en tu header, retiralo y verifica como se te comento anteriormente el tener suma atencion al detalle al momento de modificar los archivos y al agregar codigo extra.
En tu sitio pude ver que colocaste el codigo pero sin cerrar la etiqueta de script
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-203712509-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
</script>
Además he podido fijarme de que tienes instalados dos plugins que en teoría ya deberían de haber conectado el sitio con la cuenta de Analytics lo que hace que el proceso que pretendes realizar sea innecesario
-GA Google Analytics
-Google Analytics Dashboard for WP (GADWP)
Por ultimo también mencionado por mi compañera, se te compartió un enlace donde se describe como es posible añadir este tipo de códigos a tu theme que es generatepress https://generatepress.com/forums/topic/how-to-add-google-analytics-code-to-generate-press/
Por favor valida lo realizado, toma en consideración lo antes comentado y revisa que método es mas practico para ti hacer la integración con Analytics
Saludos!
@bruno-vichettiMuchas gracias por poner </script> solo eso he recuperado la página. Ahora observaré haber si veo seguimiento de analytcs y ya os aviso gracias.Si puedo quitar pluning los quito.
Hola Jesús,
Estupendo, estamos al pendiente y efectivamente si no los vas a utilizar puedes eliminarlos.
Un saludo 🖐️