Hola,
Veo que en la versión móvil no funciona al hacer clic en el logo para ir a la home. En cambio, sí funciona un botón derecho (dejando pulsado en versión móvil).
Os ha pasado? Se os ocurre cómo solventarlo? Si no, podemos poner un código css?
Una duda similar me sucede con el slider, pero esto tanto en versión móvil como en desktop, para que funciona el botón pero no el slider (supongo que es del plugin pero con un código css entiendo que se podrá conseguir).
Gracias!
Saludos
Contenido solo visible a usuarios registrados
Que tal Francisco,
Al revisar tu sitio he podido determinar de que tu logo en moviles no es que no funcione sino que hay un error en la maquetacion de la cabecera
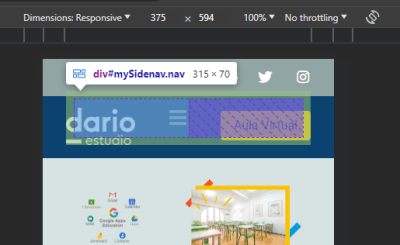
En la vista de moviles hay un elemento que al parecer queda superpuesto sobre el logo y es por ello que cuando hacen clic no ejecuta ninguna accion
Mas que plantear una solución con CSS lo recomendable es ajustar la maqueta para que no tena elementos superpuestos pese a que no estan visibles
Si estas trabajando con un constructor visual recuerda que puedes usar a tu favor el atributo z-index
https://www.w3schools.com/cssref/pr_pos_z-index.php
Valida y nos comentas
Saludos!
Es posible que sea por haber "forzado" código adicional css? Tiene que ser eso pq antes iba...
Estoy usando una plantilla y he tocado el css adicional.
Tendrá que ver con este CSS adicional, entiendo:
@media only screen and (max-width: 450px) {
#mySidenav.nav {
margin-top: -5em;
}
.menu-box {
margin-left: 7em;
}
}
Habrá que acotar ancho y alinearlo a la derecha?
Porque veo que pasa igual con el botón register... Igual es aconsejable un css adicional que deje arriba LOGO y REGISTER y acotar el ancho del módulo que soporta las 3 lineas del menú? Si eso no funcionara, siempre podemos dejar en un segundo nivel las 3 lineas del menú.
Hola Francisco
Ese es el único CSS adicional que estas aplicando?
No veo que sea el interfiere en la funcionalidad, tal y como cite en mi respuesta anterior hay un elemento superpuesto sobre el logo lo que impide que funcione el enlace al home
Por favor valida la estructura del menú y si tienes más CSS agregado puedes mostrarnos
Saludos!
@bruno-vichetti hay todo esto:
@media only screen and (max-width: 450px) {
#mySidenav.nav {
margin-top: -5em;
}
.menu-box {
margin-left: 7em;
}
}
.main-navigation ul li a:hover {
color:#fdc800;
}
a.btn.font-weight-normal.register {
font-weight:100;
font-size: 1rem;
}
a.btn.font-weight-normal.register:hover {
background-color: #fdc800!important;
color: #fefefe!important;
font-weight:100;
}
#topbar .topbar-social-icons i:hover {
color:#fdc800!important;
}
@media (max-width: 600px) {
a.btn.font-weight-normal.register {
float: right;
margin-top: -2.8em;
}
.top_social.d-inline {
float: right;
margin-top: -2.2em;
}
#header i{
font-size: 25px;
text-align:left;
width: 0px;
padding: 25px;
color: #91a5a5;
}
}
.fa, .fas, .far, .fal, .fab {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 0;
}
section#header {
background-color: #0c426f;
padding: 15px;
color: white
}
section#topbar {
background-color: #91a5a5;
padding: 5px;
color: white;
}
#topbar i {
color: #ffffff;
font-size: 18px;
}
.main-navigation a {
font-size: 14px;
letter-spacing: 1px;
color: #fff;
}
a.register-btn {
padding: 12px;
border-radius: 6px;
text-transform: none;
font-weight: 600;
background: #fac300;
}
.headerbox i {
color: #fff;
background: #5ba5af;
padding: 13px;
border-radius: 8px;
}
Hola Francisco.
El error es por el siguient ecodigo:
@media only screen and (max-width: 450px) {
#mySidenav.nav {
margin-top: -5em;
}
.menu-box {
margin-left: 7em;
}
}
Lo que puedes hacer es central el logo, por ejemplo prueba con lo siguiente:
@media only screen and (max-width: 780px) {
.custom-logo {
height: auto!important;
width: 150px!important;
}
section#header {
text-align: center;
}
}
Elimina el primer código y prueba con este ultimo.
Un saludo
Muchas gracias, Pepe. Yo creo que así funciona mejor. Al menos, el enlace del logo va (aunque he querido hacerlo más pequeño y he puesto 80px).
Pero no va el botón de register...
Hola Francisco.
Ok ya veo, el problema es la seccion del menu que ocupa todo el espacio y se superpone con los botones.
Elimina lo anterior y prueba con lo siguiente:
@media only screen and (max-width: 780px) {
.custom-logo {
height: auto!important;
width: 80px!important;
}
section#header {
text-align: center;
}
img.custom-logo {
margin-left: -2em;
}
div#mySidenav {
width: fit-content;
margin-top: -4em;
}
.internal-page-header {
width: 80px;
}
}
Un saludo
@pepesoler muchas gracias, Pepe. Ahora parece que sí. Alguna idea para alinearlos? O al ser módulos de distinto tamaño no es fácil y variará según el terminal?
Mil gracias!!
Hola Francisco,
Entiendo que en este caso quieres alinear el botón del menú y acceder en tu versión móvil, si es así revisa si con el siguiente código CSS logras modificar lo que necesitas.
@media (max-width: 600px){
#header i {
padding: 0px;
margin-top: 25px;
}
a.btn.font-weight-normal.register {
margin-top: -2.4em;
}
}
Un Saludo
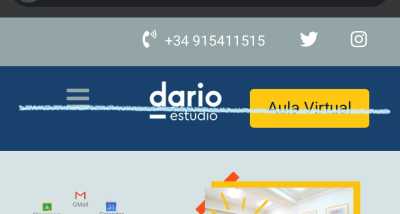
@karen así se me queda alineado verticalmente logo y register
Yo quiero alinear horizontalmente el menú de la versión móvil, el logo y el register. Si lo ves ahora, no está del todo alineado :S
Gracias!!
Hola Francisco,
Puedes enviarnos una imagen señalando como deseas alinearlo, de esta forma podemos revisarlo mejor y tener una mejor idea sobre como lo necesitas configurar.
Un Saludo