Avisos
Vaciar todo
Respondido : 22/07/2020 6:47 pm
Hola Laura,
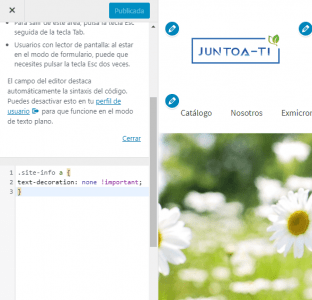
Para esto puedes agregar el siguiente código css en Apariencias → Personalizar → Css Adicional:
.site-info a {
text-decoration: none !important;
}
Una vez lo agregues debe verse el texto sin la linea debajo.
Un saludo 🖐️
Respondido : 22/07/2020 7:29 pm
Respondido : 23/07/2020 4:27 am
Hola Laura,
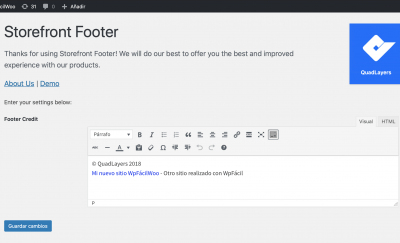
Puedes reemplazar el texto y contenido con el plugin de storefront-footer
Si sólo deseas ocultar todo el bloque de texto ingresa el CSS siguiente en Apariencia -> Personalizar -> CSS Adicional:
div.site-info{
display: none !important;
}
Saludos 🙂
Respondido : 23/07/2020 5:59 am
Muchas gracias baje el plugin, pero no se en donde quedo gracias
Respondido : 24/07/2020 5:13 am
Hola Laura,
Para editar el footer mediante el plugin debes dirigirte a Ajustes -> Storefront Footer, si tienes mas dudas respecto al uso del plugin no tardes en hacérnoslo saber.
Respondido : 24/07/2020 6:34 am