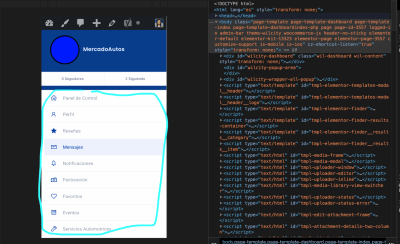
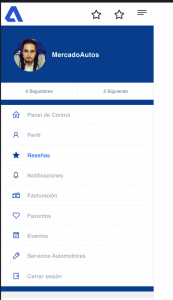
Hola he intentado esconder un elemento en la version mobile que sería el menu navegación, mi intención sería esconderlo de ciertas paginas especificas, el tema es que estas paginas por lo que estuve leyendo son tabs y no logro encontrar el id o class. Me pudieran ayudar por favor... Adjunto imagen del (menu), la pagina como ejemplo para esconder este menu sería https://www.mercadoautoschile.cl/dashboard/#/messages
La molestia seria es que este menu aparece, solo cuando se ingresa como usuario, acabo de crear con fines de prueba para ustedes este siguiente usuario:
Gracias por su tiempo 🙂
Contenido solo visible a usuarios registrados
Hola Carlos.
Nunca dejes datos de acceso en el foro, piensa que es publico y cualquiera puede verlo ademas no podemos acceder a los administradores de los usuarios, lo tenemos bloqueado.
solo cuando se ingresa como usuario
El menu que muestras es el de usuario, no es el menu de la web.
Adjunta un Usuario y contraseña pero solo del front no de la administración.
Para adjuntar utiliza la opción de ocultarlo:
Perdona que no se si el otro era solo como usuario no de administrador, no lo probe disculpa, el instinto me hace eliminarlo directamente 😊
Un saludo
Disculpen desde que país intentan ingresar? Debe que estar bloqueado
Hola carlos,
Verifica el agregar este código en Apariencias > Personalizar > Css adicional:
li.dashboard-nav_item__2798B.wilcity-dashboard-route-mensajes {
display: none !important;
}
Un saludo 🖐️
Hola Carlos,
Al intentar loguearme con los datos proporcionados desde wp-admin, lo hago desde wp-admin por que no veo otra manera de iniciar sesión pues tienes la web en modo mantenimiento, obtengo un 502 bad gateway, algo anda mal con tu servidor de cloudfare y tu cuenta de hosting o algo más sucede.
Saludos
Disculpa acabo de hacer un backup y en ese momento estaba con este modo, lo he sacado. Puedes probar ahora, sobre el 502 me he dado cuenta que pasa por el modo de mantenimiento, ahora debiera estar normal, así quedo atento...
Gracias Carlos,
Ahora sí, prueba con el código siguiente:
@media (max-width: 767px){
body.page-id-3557 div.dashboard-nav_module__3c0Pb{
display:none;
}
}
De esta manera ocultas todo el menú para la página de mensajes en aquellos dispositivos con un ancho máximo de 767px.
El código CSS anterior agrégalo a Apariencia -> Personalizar -> CSS Adicional.
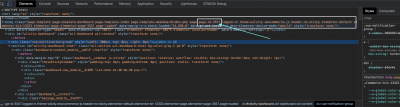
Todas las páginas y entradas de blog tienen una clase CSS única que las identifica en la etiqueta body, por ejemplo, para la página de mensajes la clase CSS que le identifica y diferencia del resto de la web es page-id-3557, observa la siguiente captura del código fuente:
Saludos 🙂
Hola gracias por la explicación, anteriormente había aplicado esta técnica desde el id, pero tal como ahora se desapareció la navegación en todas las paginas, asociadas al dashboard y no únicamente en la pagina "Mensajes"
Por lo visto este id es general y toma a todas las paginas...
He puesto y habilitado un menu de navegación con las paginas del dashboard, con el fin de que puedan navegar sin problemas.
Hola Carlos,
Tienes razón, no había notado que se utiliza la misma plantilla para ese dashboard y sus páginas que le componen.
Por lo que puedo entender, ¿Has encontrado entonces otra manera de implementar lo que deseabas?
Saludos
Hola no el menu fue con un fin de poder dar navegación a ustedes, no tendrá este menu, la navegación sera por iconos como una App. Pero en ciertas paginas tendrá el menu, así que aún necesito de su ayuda
Hola Carlos.
Como estas añadiendo los mensajes, es directamente en una pagina o entrada ?
Para poder ocultarlo en una pagina/entrada necesitamos el ID de esa pagina/entrada, no se puede ocultar con una clase.
Para saber el IDE puedes editar al pagina/entrada y en al URL puedes ver el ID:
Al ser una plantilla de pago tampoco podemos probarla y todo lo que te podemos ofrecer es estándar que igual no funciona en tu plantilla.
Personalmente lo consultaría con el soporte de la plantilla, al conocerla es posible que te puedan dar una solución o incluso son alguna opción de la propia plantilla.
-> https://themeforest.net/item/wilcity-directory-listing-wordpress-theme/22066447/support
Un saludo
Gracias igualmente, consultare al soporte, es posible que borren el usuario y la clave de prueba por favor, que tengan buen día 🙂
Hola Carlos,
Hemos eliminado el comentario donde nos compartiste el usuario y contraseña, por seguridad de tu propia web te sugiero que modifiques la contraseña para dicho usuario o mejor aún, que elimines dicho usuario.
Saludos 🙂