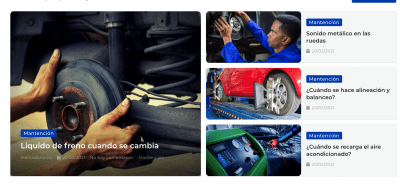
Hola he intentando dar border-radius al siguiente widget, pero no lo he logrado, solo he podido dar border-radius a las cajas del lado derecho, me intención es a las 4 cajas (totales), me pueden hechar una mano por favor, gracias por su tiempo
Contenido solo visible a usuarios registrados
Hola Carlos
Por favor puedes adjuntar una URL donde podamos ver esas secciones ? estoy buscando y no las encuentro.
Un saludo
Hola gracias www.mercadoautoschile.cl/blog
Hola Carlos,
Lamentablemente es imposible asistirte con tu página web en modo mantenimiento, por favor, desactiva el modo mantenimiento para poder acceder al contenido y así poder asistirte.
Saludos
Hola Carlos,
Agrega el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
div.uael-post-wrapper.uael-post-wrapper-featured.autos > div > div > div.uael-post__thumbnail > a{
border-radius: 10px;
}
.elementor-element[data-widget_type="uael-posts.news"] .uael-post__thumbnail a{
border-radius: 10px;
}
Saludos 🙂
Hola Carlos.
Elimina el código anterior y añade lo siguiente:
.uael-post__thumbnail {
border: 2px solid #014DB7;
border-radius: 25px;
}
Un saludo
Hola Carlos,
No me queda del todo claro a qué te refieres. Por favor, adjunta capturas de pantalla donde nos señales explícitamente a qué bordes estás haciendo referencia. De esta manera podemos ofrecerte una solución eficiente.
Saludos
Hola,
Prueba insertando el siguiente CSS:
.uael-post-wrapper-featured .uael-post__thumbnail{
border-radius: 90px !important;
}
.uael-post__content-wrap {
padding: 30px 30px 60px 30px;
bottom: 0px;
border-radius: 100px !important;
}
body > div.elementor.elementor-25848.elementor-location-archive > div > section.elementor-section.elementor-top-section.elementor-element.elementor-element-1475c8a.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default > div > div > div > div > div > div.elementor-element.elementor-element-3f6f032.uael-posts-thumbnail-ratio.elementor-widget.elementor-widget-uael-posts > div > div.uael-post__body > div > div.uael-post-grid__inner.uael-post__columns-1.uael-post__columns-tablet-1.uael-post__columns-mobile-1 > div > div > div > div.uael-post__thumbnail > a {
border-radius: 20px 0px 0px 20px !important;
}
body > div.elementor.elementor-25848.elementor-location-archive > div > section.elementor-section.elementor-top-section.elementor-element.elementor-element-1475c8a.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default > div > div > div > div > div > div.elementor-element.elementor-element-3f6f032.uael-posts-thumbnail-ratio.elementor-widget.elementor-widget-uael-posts > div > div.uael-post__body > div > div.uael-post-grid__inner.uael-post__columns-1.uael-post__columns-tablet-1.uael-post__columns-mobile-1 > div > div{
border-radius:20px;
}
.uael-post__inner-wrap {
box-shadow: 0px 0px 0px 0px transparent !important;
background-color:transparent;
}
Saludos 🙂
Gracias me ha servido parte del código, muchas gracias 🙂
Hola Carlos,
Gracias a ti, siempre encantados en poder ayudarte
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo
si solucionado gracias 🙂