Hola buen día, no he podido lograra hacer los siguientes cambios:
Pagina: https://www.mercadoautoschile.cl/categorias-menu/
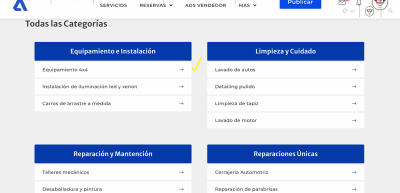
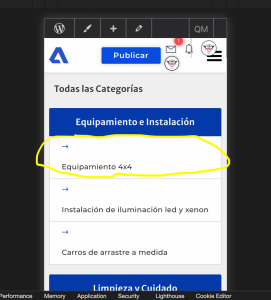
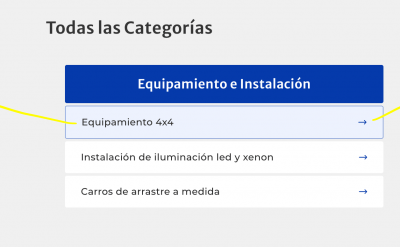
Los recuadros blancos, en version mobile, no se adaptan bien, me gustaría que se mantuvieran todos los recuadros, al igual que en la version escritorio, adjunto imagen primera de como se muestra en escritorio y la segunda en mobile.
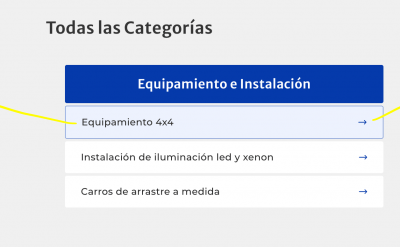
A los recuadros les tengo un hover que da un color celeste claro, me gustaría poder cambiar el color del titulo y del icono al hacer hover por el recuadro mismo... Adjunto imagen
Contenido solo visible a usuarios registrados
Hola Carlos,
Agrega el siguiente código CSS desde Apariencia -> Personalizar -> CSS Adicional:
@media only screen and (max-width: 600px) {
.elementor-widget-container .elementor-icon-box-wrapper .elementor-icon-box-icon{
float: right !important;
}}
Saludos 🙂
Hola Carlos,
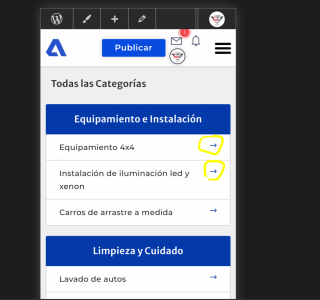
Al ingresar al sitio solo veo que están movido por unos pequeño espacio, prueba si el siguiente código te permite ubicarlo donde necesitas
@media only screen and (max-width: 600px) {
.elementor-icon i, .elementor-icon svg {
margin-top: 5px;
}
}
Un Saludo
Quedo perfecto muchas gracias 🙂
Podrías ayudarme con la consulta del hover, la vuelvo a escribir:
A los recuadros les tengo un hover que da un color celeste claro, me gustaría poder cambiar el color del titulo y del icono al hacer hover por el recuadro mismo... Adjunto imagen, me explico al pasar el mouse por el recuadro se active el color de icono y texto.
Gracias por su tiempo.
Hola
Podrías probar con el siguiente código para cambiar el color del texto cuando pasa el mouse:
.elementor-widget-container:hover .elementor-icon-box-wrapper .elementor-icon-box-title{
color:red!important;
}
Cambia red por algún código de color.
Sin embargo para el ícono no será posible porque es una imagen (un svg específicamente)
Saludos.
Agradezco a todos los que me ayudaron, me sirvieron todos sus códigos, gracias al mejor soporte 🙂
Hola Carlos,
Encantados de poder ayudarte 😀 , nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😊
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 😎