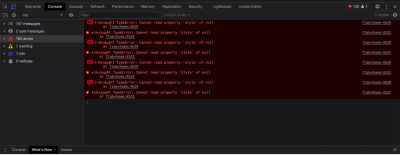
Hola este código sirve para que el menu solo aparezca cuando se hace scroll hacia arriba... Es posible que lo puedan revisar si le falta algún punto o porque genera estos errores, por favor. Se puede revisar cualquier pagina del sitio web, en todas se reflejan estos errores, adjunto imagen. Gracias...
add_action( 'wp_head', function () { ?>
<script>
var lastScrollTop = 0;
window.addEventListener("scroll", function(){
var st = window.pageYOffset || document.documentElement.scrollTop;
if (st > lastScrollTop){
document.getElementById("topmenu").style.top = "-100%";
} else {
document.getElementById("topmenu").style.top = "0";
}
lastScrollTop = st;
}, false);
</script>
<?php } );
Contenido solo visible a usuarios registrados
Hola Carlos,
De dónde has obtenido este function? adicional puedes verificar si con este complemento en lugar del function obtienes mejores resultados:
Verifica y nos comentas. Un saludo 🖐️
Hola lo he sacado por un blog de trucos de javascripts, se ve bien el código?
Hola Carlos,
Verifica utilizando el complemento que te comparto en lugar del código, ya que te esta generando problemas y el código javascript no debe funcionar solo, debe tener un boton al cual hacer el efecto no conozco la pagina de la cual lo has obtenido pero como te comento el complemento puede hacerte este efecto que buscas sin instalar otro tipo de código.
Un saludo 🖐️
Muchas gracias probare este complemento
Hola Carlos,
De acuerdo, quedamos muy atentos como ha ido todo
Un Saludo 😊