Que tal Ruben,
En este caso si seria requerido algunos pasos
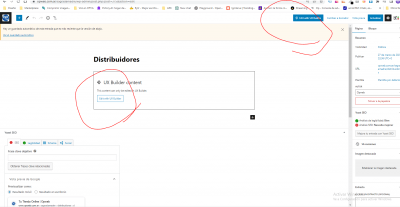
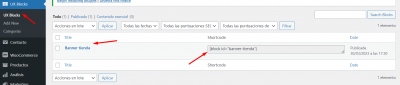
Primero debes crear un bloque personalizado desde el apartado de UX Blocks
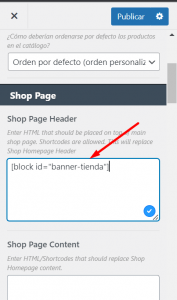
Una vez creado tu banner puedes tomar el shortcode y pegarlo desde el apartado de las opciones de Apariencia-> Personalizar -> Woocommerce-> catálogo de productos
Hay una seccion donde puedes colocar el shortcode en la cabecera de la tienda
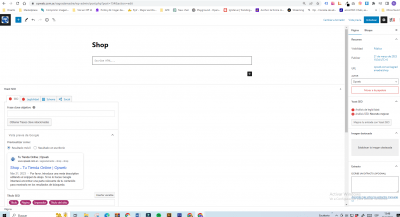
Cada vez que quieras editar el banner podras hacerlo y el cambio sera tomado en la pagina de tienda o donde sea que coloques el shortcode correspondiente
Saludos!
muchas gracias, una cosa mas.. como podría hacer para que el banner este alineada que sea paralela a la imagen que estan abajo.. que no ocupe todaa la pantalla
espero que me pueda haber expresado bien... porque por esta via no se puede...
Hola Ruben,
Primero comentarte que de esta forma que lo tienes queda muy bien estéticamente, ten en cuenta que el diseño posee un corte al lado izquierdo y si lo colocas dentro de una caja este se verá en blanco de este lado, como lo tienes actualmente se ve mejor; sin embargo, si quieres dejarlo como comentas verifica si dentro de las opciones de edición del mismo tienes una opción referente al contenedor.
Este debe controlar si se ve ancho completo o según el contenido, para ingresar deberías tener una opción en la parte superior de tu tienda que diga editar página, con tu constructor de UX.
Un saludo 🖐️