Buenas tardes,
Actualmente estoy desarrollando una web con WP + Woocommerce. La web es 5sentidos.es y el Theme es StoreFront (pack autoinstalable de cPanel)
En la página de inicio, no se ve la imagen (el slider) y tengo una imagen asignada y aunque la cambie por otra tampoco se ve.
Ha sido a raíz de haber añadido en el fichero functions.php el código para quitar el JavaScript que bloquea la visualización del contenido que indicáis en el artículo:
Sin embargo aunque elimine esa función, la imagen sigue sin verse. ¿Podéis ayudarme por favor?
Un saludo y gracias
Manuel
Hola
Quita el codigo que agregaste.
Envíanos la url exacta de tu sitio para ver lo que comentas y verificar si se generan errores Javascript.
Saludos.
Hola Jhon,
Acabo de eliminar esa parte de código del functions.php
//* INICIO - Mover javascripts al footer
function scripts_footer() { remove_action('wp_head', 'wp_print_scripts'); remove_action('wp_head', 'wp_print_head_scripts', 9); remove_action('wp_head', 'wp_enqueue_scripts', 1); add_action('wp_footer', 'wp_print_scripts', 5); add_action('wp_footer', 'wp_enqueue_scripts', 5); add_action('wp_footer', 'wp_print_head_scripts', 5); } add_action( 'wp_enqueue_scripts', 'scripts_footer' );
//* FIN - Mover javascripts al footer
La URL exacta es https://5sentidos.es
Gracias!
Hola
Comentarte que mover el código javascript no siempre resulta como uno espera.
Es probable que no notes cambios debido a algún plugin de cache, revisa si tienes activo algún plugin de cache, si estas en etapa de desarrollo desactiva el plugin para que no limpies la cache a cada momento.
Saludos.
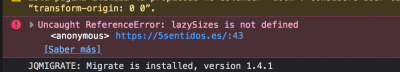
He desactivado el plugin de Caché, he eliminado el código de functions.php y he limpiado caché, historial y cookies del navegador pero continúa igual, ¿puedes revisar si hay algún error de .JS por favor?
Gracias!
Gracias ese era el problema (Autoptimize).
Para optimizar la página (en cuanto a comprimir CSS y mover JS al footer), ¿qué me recomiendas?
¿Instalar los plugins Autoptimize y ASYN JS?
o
¿Añadir manualmente el código que mencione anteriormente al archivo functions?
Porque entiendo que tanto los plugins como la otra función ¿hacen lo mismo verdad?
Gracias de nuevo
Hola Manuel,
En efecto ambos hacen lo mismo, ya dependeria de si te da problemas por un método utilizar el otro aunque los complementos de optimización y cache siempre son necesarios aunque debes tener cuidado no te generen errores al momento de comprimir los códigos podrias intentar con https://www.webempresa.com/blog/mejora-la-carga-de-wordpress-con-wp-super-cache.html .
Un saludo 🖐️
Perfecto muchas gracias por vuestra ayuda!
Un saludo y gracias de nuevo.
Manuel