Hola:
Tengo un problema porque las imágenes en el movil no se ven muy bin, mi logo sale como pixelado, hay alguna forma de solucionarlo, ya. he. probado de cambiar la resolución de imágenes y es igual
Muchas gracias
Estela
Contenido solo visible a usuarios registrados
Hola Estela,
Es posible que las opciones de re dimensionar las miniaturas en tu sitio web este realizando un recorte a las imágenes y por ello tu imagen del logo se muestre de esta forma.
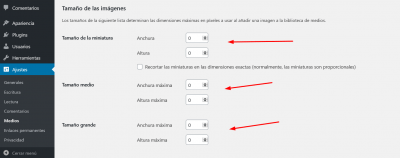
Para solucionar prueba acceder al apartado Ajustes -> Medios y establece todos los valores a 0
Puedes leer un poco mas sobre estos tamaños en el sitio articulo -> https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Luego de ello sube nuevamente tu logo y verifica si la imagen ya no se redimensiona, es posible que debas ajustar el tamaño de tu logo para que se vea de forma correcta para ello puedes probar añadir el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
.branding img {
width: 30%;
}
Verifica esto y nos comentas si logras solucionarlo
Un Saludo
Hola:
He intentado poner todo a cero, puse nuevamente el logo, y sale el logo igual todo pixelado, no se porque también esta la opción que a veces me pone cuando la imagen de abajo desaparece, el logo se ve bien, pero cuando sale con la imagen de arriba el logo se ve mal...
Hola Estela,
Prueba subir el logo desde tu archivo original no los que tienes ahora en el sitio web, verifica si al seleccionarlo el tamaño se muestra de forma aumentada. Si es así luego de guardar los cambios prueba añadir como te comento el código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
.branding img {
width: 30%;
}
Un Saludo
@karen Hola:
He realizado todos los cambios que me has dicho, ha mejorado un poco pero igual la imagen se sigue viendo un poco pixelada
Hola Estela,
Entiendo, prueba lo siguiente ingresa el siguiente código CSS para configurar el tamaño de tu logo para la versión móvil
@media only screen and (max-width: 767px) {
.branding a img {
width: 30% !important;
}
}
Un Saludo