Hola Alba,
Pude revisar tu sitio y me pude fijar que la imagen es considerablemente ancha, la cual es la siguiente imagen
Lo mas sencillo seria reducir su anchura para que guarde una proporción aproximada en vistas móviles.
También podrías mostrar una imagen en la vista escritorio y otra con el ancho reducido en móvil.
Saludos!
@bruno-vichetti Hola Bruno!
Como puedo hacer lo que comentas? La realidad es que me gusta como se ve en el pc, no quiero que sea menos ancha pero en el móvil si que tiene sentido hacerla más corta para que se vea mejor
¿Cómo puedo hacerlo?
gracias
Que tal Alba,
Según pude revisar tu sitio esta estructurado con WPBakery Page Builder, teniendo en cuenta tu maquetador vamos a hacer lo siguiente
1-Vas a añadir un Row dentro del row principal donde esta ubicada la imagen
2-En ese nuevo Row vamos a colocar la imagen actual
3-El Row creado vamos a duplicarlo y vamos a proseguir a editar las vistas donde se va a mostrar y donde no
4-Ajustamos las configuraciones de visualización donde al primer row lo ocultamos en mobile y el segundo row lo ocultamos en desktop
5-Cambiamos la imagen del row oculto en desktop ya que correspondería a la imagen que se va a mostrar en mobile
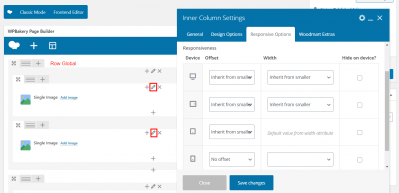
Y listo! te dejo una captura como referencia, es super sencillo pero debes tener en cuenta cual es el row que vamos a ocultar y el que vamos a dejar visible segun los dispositivos
Saludos
Hola Alba,
Enhorabuena ha funcionado, siempre es un placer poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊
Hola Alba,
Excelente, me alegra saber que ha quedado justo como querías.
Cualquier otra consulta estaremos atentos, Saludos!