Buenas tardes:
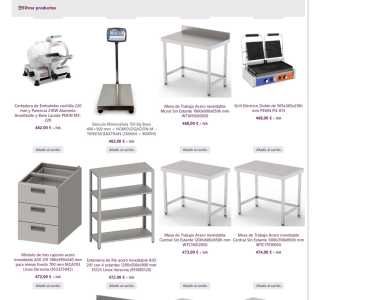
Tenemos una web con muchos productos y actualmente hemos implementado una API que nos importa productos desde una web externa. Las imágenes nos las carga directamente del servidor de nuestro proveedor y cada foto tiene un tamaño diferente. El problema es que como consecuencia de ello, las fotos quedan muy descuadradas, tal y como se aprecia en la foto adjunta. Me gustaría saber si hay alguna manera de corregir eso. Hemos instalado algunos plugins pero no actúan con fotos externas.
Muchas gracias de antemano
Contenido solo visible a usuarios registrados
Hola Raul,
Desde el usuario que haces la consulta no me aparece la web asociada como servicio sin embargo si pude validar que se encuentra en Webempresa
Envianos la URL que corresponde a la captura que nos has dejado para revisarlo mejor
Es posible podamos hacer un ajuste global por medio de estilos CSS
Saludos!
Hola, gracias por la respuesta.
Hemos cambiado el nombre del usuario (antes era Teresa) ya que la web ha cambiado de manos.
La URL que adjunto es donde tenemos aún todos los productos sin categorizar y se ve el descuadre de todos los productos. Es: https://auxihosteleria.es/sin-categoria
Un saludo
Que tal Raul,
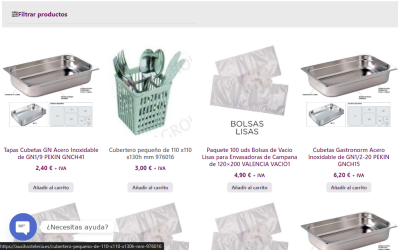
Gracias por el enlace, para lograr el siguiente aspecto
Puedes probar los siguientes estilos CSS
.woocommerce ul.products li.product a img {
height: 240px !important;
object-fit: contain;
}
Hemos establecido un alto fijo de 240px, este valor lo puedes cambiar a gusto
Recuerda que puedes incluirlos si tienes un apartado de custom CSS en tu tema activo o desde las opciones Apariencia -> Personalizar -> CSS agregado
Saludos!
Hola Raul,
Es un gusto poder ayudarte, cualquier otra duda que tengas estaremos atentos
Saludos!