Hola, muy buenas!
El otro día solicité la optimización automática de las imágenes de tu web con ImgOptimizer
Me salió que tenía 22576 imágenes ocupando 1774mb, se ha reducido un 67% el tamaño total de mis imágenes y ahora ocupan 587mb.
Sin embargo intoduje mi web por PageSpeed antes y después y la fiferencia fue mínima:
Antes:
Móvil- Performance 34 Accessibility 79
Descktop - Performance 65 Accessibility 79
Ahora:
Móvil- Performance 35 Accessibility 79
Descktop - Performance 66 Accessibility 79
Y lo que me indica es:
Los temas, los complementos y las especificaciones del servidor afectan al tiempo de respuesta. Puedes buscar un tema más optimizado, seleccionar un complemento de optimización o actualizar tu servidor.
Mis preguntas:
1-Los resultados que he tenido en PageSpeed son preocupantes?
2- Entiendo que mi problema no es la optimización de imágenes, cierto?
3- Cómo sé si en mi caso tengo que buscar otro tema mas optimizado o seleccionar un complemento de optimización o actualizar mi servidor?
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Blanca
Los resultados que he tenido en PageSpeed son preocupantes?
Bueno se podrían mejorar pero ten en cuenta que los resultado de PageSpeed no son determinantes paar el posicionamiento de la web, sirven para ver si si acciones que puedas mejorar
Entiendo que mi problema no es la optimización de imágenes, cierto?
No, es más bien de Optimización de la web
Revisando tu web veo que tienes algunas opciones de optimización que podrías realizar para mejor el rendimiento:
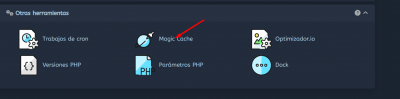
- Si tu plan lo permite podrás activar Magic caché desde tu WePanel -> Otras Herramientas -> Magic Caché. Tienes más información en esta guía: https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
- El plugin wordfence realiza una serie de comprobaciones con cada acceso que provocan mucha actividad en el servidor. Puedes desactivarlo ya muchas de las comprobaciones que hace ya las tenemos implementadas a nivel de servidor, por lo que para tu dominio, se estarían ejecutando dos veces para cada visita.
- Deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
- Instala un plugin de caché, en nuestras pruebas hemos detectado un buen rendimiento en aplicaciones con Woocommerce con el plugin WpRocket: https://wp-rocket.me/
- Instalar Optimizador.io para no tener que preocuparte de optimizar imágenes en tu web nunca más: https://guias.webempresa.com/preguntas-frecuentes/por-que-usar-otimizador-io/
- Instalar el plugin AutOptimize para activar la minificación html y css https://es.wordpress.org/plugins/autoptimize/
Un saludo
Cómo ayuda empezar a entender las cosas 🙂
De acuerdo, voy a revisar todo lo que me dices poco a poco.
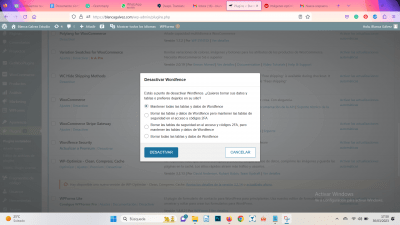
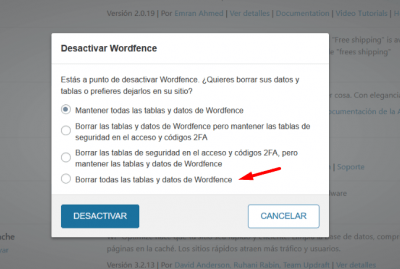
He empezado por desactivar el plugin wordfence, y al hacerlo me indica lo siguiente:
Qué casilla me recomiendas marcar? Borrar todo?
Perfecto, hecho!
Siguiente punto. Anteriormente me aconsejastéis que instalara el plugin WP-Optimize Hoy me habéis recomendado el plugin WpRocket, me recomiendas cambiarlo o con el plugin WP-Optimize estoy bien.
Si tu plan lo permite podrás activar Magic caché desde tu WePanel -> Otras Herramientas -> Magic Caché. Tienes más información en esta guía:
Si activo Magic caché, también necesito el plugin anterior?
O tengo que elgir? Y si es así, cuál me recomiendas?
Hola Blanca
Magic Caché funciona de forma independiente indiferentemente del plugin de gestion de cache que tengas instalado en tu sitio en WP
https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
Para una opcion gratuita puedes optar por WP Optimize
Para una version de paga y premium puedes optar por WP Rocket
Espero esto te aclare tus dudas
Saludos!
Gracias!
Acabo de activar Magic caché desde el panel, he bajado antes el plugin y trans activarlo e activado desde el panel. Así que creo que está todo correcto, pero me sale este mensaje:
WE Varnish Cache: Tu sitio https://blancagalvez.com no está cacheado! Asegúrate en tu área de cliente de que tienes habilitada la cache de Varnish
Significa que algo no he hecho bien?
Lo ví, gracias.
Revisando tu web veo que tienes algunas opciones de optimización que podrías realizar para mejor el rendimiento:
- Si tu plan lo permite podrás activar Magic caché desde tu WePanel -> Otras Herramientas -> Magic Caché. Tienes más información en esta guía: https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
- El plugin wordfence realiza una serie de comprobaciones con cada acceso que provocan mucha actividad en el servidor. Puedes desactivarlo ya muchas de las comprobaciones que hace ya las tenemos implementadas a nivel de servidor, por lo que para tu dominio, se estarían ejecutando dos veces para cada visita.
- Deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
- Instala un plugin de caché, en nuestras pruebas hemos detectado un buen rendimiento en aplicaciones con Woocommerce con el plugin WpRocket: https://wp-rocket.me/
- Instalar Optimizador.io para no tener que preocuparte de optimizar imágenes en tu web nunca más: https://guias.webempresa.com/preguntas-frecuentes/por-que-usar-otimizador-io/
- Instalar el plugin AutOptimize para activar la minificación html y css https://es.wordpress.org/plugins/autoptimize/
Vale, he seguido punto por punto. Por cierto, gracias por tanta información en solo 6 puntos. El caso es que tras realizar todo esto, con la unica excepción de que en vez de instalar el plugin el plugin WpRocket instalé el Wp-Optimize. Tras chequear la página por PageSpeed me sale:
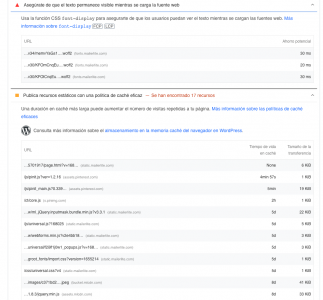
Diagnostica problemas de rendimiento
MOVIL - 36 Rendimiento - 79 Accesibilidad
Hola Blanca,
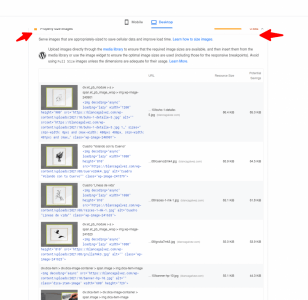
En realidad puedes mejorarlo un poco más si así lo quisieras, un buen resultado sería sobre 80 aunque ahora mismo veo tu sitio web carga rápido. Algunas de las recomendaciones de Google Page Speed para mejorar la velocidad sería mostrar imágenes en un formato optimizado, puedes hacer un análisis y seguir las recomendaciones que te comentan
También algunas sugerencias adicionales que puedes revisar son:
→ https://www.webempresa.com/blog/como-mejorar-la-velocidad-de-wordpress.html
→ https://www.webempresa.com/blog/optimizar-wordpress-para-que-tu-web-cargue-mas-rapido.html
Como te comenta Pepe esto no es determinante para tu posicionamiento y muchas veces no es posible seguir al pie de la letra estas directrices sobre todo ya que cada tema o plugin que utilicemos puede utilizar algunas configuraciones especificas dentro de su codigo.
Un Saludo
Como te comenta Pepe esto no es determinante para tu posicionamiento y muchas veces no es posible seguir al pie de la letra estas directrices sobre todo ya que cada tema o plugin que utilicemos puede utilizar algunas configuraciones especificas dentro de su codigo.
Vale, gracias por comentarme esto! es decir que está bien los cambios que estoy haciendo pero que tampoco me obsesione.
Lo único que sí me preocupa es el rendimiento en el móvil (40), ahí ¿no crees que va demasiado lento? De todo lo que me indica y teniendo en cuanta los cambios que ya he hecho (los indicados por Pepe) qué podría mejorar o cambiar?
Pregunto, porque hay tantas cosas que me pierdo.
Mirando PageSpeed, he pensado que en mi caso, al ser una tienda de pinturas y haber bastantes imágenes, a parte de redimensionarlas, que esto es verdad que todavía lo tengo pendiente por hacer, he visto que tal vez vendría bien el plugin Lazy Load, es así?
Hola Blanca.
es decir que está bien los cambios que estoy haciendo pero que tampoco me obsesione.
No te obsesiones mucho con los resultado de Page Speed, en la versión PC tienes unos resultados buenos aunque se podrían mejorar pero bueno ya tendríamos que revisar instalación, plantilla, etc....
Por ejemplo en la versión PC veo recursos externos que estos poco podemos hacer ya que no depende de tu web sino que cargan externamente como puede ser MailerLite o Pinterest.
El plugin WP-Optimize está bien con muchas funciones pero yo de normal solo lo utilizo para optimizar la base de datos, la caché y la optimización de archivos lo hago con otros plugins como Autoptize que veo que lo tienes instalado y la caché suelo utilizar WPRocket aunque es de pago.
Si quieres un plugin de cache gratuito y con buenos resultados puedes probar W3 Total Cache
-> https://es.wordpress.org/plugins/w3-total-cache/
En el caso de que quieras utilizar el plugin W3 Total Cache, vete en la administración de WordPress a «Performance->General Settings» (esto solo lo verás si tienes W3 Total Cache activado). Aquí deja la siguiente configuración:
- Page Cache: desactivado
- Minify: desactivado
- Opcode Cache: Not Available
- Database Cache: activado
- Object Cache: activado
- Browser Cache: activado
- CDN: desactivado
- Reverse Proxy: desactivado
Tanto Varnish como W3 Total Cache incompatibles y funciona muy bien juntos. Varnish es una cahe a nivel servidor, es decir, almacena la caché en la memoria del servidor con lo que el acceso es mucho más rápido y W3 Total Cache es una cahe a nivel archivos.
El tema de las Imagenes tambien te ayudara a mejorar los resultados.
Un saludo
@pepesoler Muchas gracias por toda esta información, lo voy a mirar detenidamente.
Antes de seguir haciendo cualquier cambio quería preguntar algo que me acaba de pasar;
Independientemente de lo que diga PageSpeed, estoy navegando por mi página desde el móvil y va muy muy lento. Más de lo que suele tardar. Pero a lo mejor es mi móvil y no tiene nada que ver. Pero tengo miedo que con tantos cambios haya hecho algo y lo haya empeorado.
Hola Blanca.
Realiza lo que te hemos comentando tanto lo de la caché como lo de las imágenes y cuando lo tengas vamos viendo los resultados.
Un saludo
Gracias por indicarmelo. Me quedo más tranquila. Menuda paciencia debéis de tener! 🙂
Ok, he hecho lo que me has indicado, creo que lo he ehco bien, el único punto que no estoy segura es el
Opcode Cache: Not Available
y es que no me deja cambiarlo a Not available, se queda fijo en Opcode: Zend Opcache
Otra cosa, ayer por mi cuenta hice algo que no me indicastéis ¡error! Intalé el plugin Smush. y me sale :
Tienes instalados varios plugins de optimización de imágenes para WordPress. Esto puede causar un comportamiento impredecible al optimizar tus imágenes, informes inexactos o imágenes que no se muestren. Para obtener los mejores resultados, usa solo un plugin de optimización de imágenes a la vez. Estos plugins pueden causar problemas con Smush:
Autoptimize
W3 Total Cache
¿Debería desinstalarlo, verdad?