Buenas!!
Gracias de antemano por la ayuda, me gustaria añadir a una de mis webs, liveproteinshop.com para controlar de donde nos llegan los registros y poder hacer publi en varios sitios, un campo que sea, como nos conoció, poner las distintas redes sociales, google etc etc, hay algun plugin que lo haga?? o como se podria hacer??
Muchas gracias!!
DAvid
Hola David,
Veo que utilizas el plugin de Contact Form 7, por lo tanto si comprendo bien necesitas agregar a tu formulario de contacto un campo nuevo que sea de (cómo nos conoció) para agregar el campo que necesitas en tu formulario necesitas hacer el siguiente proceso:
- En el escritorio de wordpress te diriges al panel lateral de Contacto -> Formulario de contacto
- Una vez allí seleccionas de la lista de formularios el que deseas agregar el nuevo campo
- Ya dentro de esta sección, debes hacer click en donde vas a agregar el código hasta que se vea el cursor de cuando escribes
- una vez identificado donde va a colocarse el código das click en la parte superior donde dice menú desplegable
- En las opciones que te muestra el sistema, debes completar
- Si es un campo obligatorio
- El nombre que va a tener el cuadrado
- En opciones, deberás colocar lo que comentas (Google, Facebook, Twitter, etc) separadas con un salto de línea
- Seleccione si deseas permitir selecciones múltiples
- Por último insertar un elemento en blanco como primera opción, en caso de que lo quieras
- una vez completado esto el código obtenido debe ser algo similar a este
[select conoce "Google" "Facebook" "Twitter"]
También puedes seguir el mismo esquema de la web y que la misma persona escriba de donde los conoce, agregando un cuadro de texto con un placeholder
- En el mismo menú superior se selecciona esta vez el campo Texto
- Y nuevamente se completan los datos en este caso:
- Si es un campo obligatorio
- El nombre que va a tener el cuadrado
- En valor predeterminado puedes ingresar el texto de (Cómo nos conoció) y marcar la opción Usar este texto como marcador de posición del campo
- Esto hará que se vea similar a lo que tiene actualmente en el formulario de contacto de la web
- Una vez completado esto el código obtenido deberá ser algo similar a esto
[text* conoce placeholder "Cómo nos conoció"]
Ya con esto se termina la primera parte, la segunda es para que en el correo que se recibe este configurado el campo que agregó, entonces se dirige a la sección de Correo electrónico ubicado en la solapa superior
y aquí agrega el nombre que le dio a los campos al Cuerpo del mensaje entre [], por ejemplo si le colocaste de nombre conoce el código a agregar en el cuerpo del mensaje debe ser [conoce].
Una vez tiene todos esos pasos culminados, ya ha agregado el campo que necesita
Saludos 🖐️
Buenas!!
Muchas gracias por responer, No, donde necesito agregarlo es al registro, cuando alguien se registre para obtener el 5% de descuento, me gustraría agregar la opción de Como nos ha conocido, o como nos conoció y un selector de google, instagram, facebook y otros, y que pueda escribir algo en este ultimo, ojala fuera con el contact form!!! 🙁
Gracias!!
Hola David.
Supongo que te refieres al registro de WooCommerce.
.- Editar el archivo functions.php que encontrarás en wp-content -> themes -> Tu-plantilla:
.- Al final del archivo añade lo siguiente:
/* Añadir nuevo campo registro */
add_action('woocommerce_after_order_notes', 'my_custom_checkout_field');
function my_custom_checkout_field( $checkout ) {
echo '<div id="my_custom_checkout_field"><h3>'.__('Campo Personalizado').'</h3>';
woocommerce_form_field( 'my_field_name', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Como nos Conocio'),
'placeholder' => __('Escriba su texto aquí'),
), $checkout->get_value( 'my_field_name' ));
echo '</div>';
}
Para que ese dato se añadan al correo con el nuevo registro añade el siguiente codigo despues del codigo anterior:
add_filter('woocommerce_email_order_meta_keys', 'my_custom_checkout_field_order_meta_keys');
function my_custom_checkout_field_order_meta_keys( $keys ) {
$keys[] = 'my_field_name';
return $keys;
}
Nota: recuerda descargar el archivo antes de la modificación paar tener una copia del original.
Un saludo
Me refiero a esto https://www.liveproteinshop.com/mi-cuenta/ y eso de tocar codigo.... Se me va un poco de las manos, no hay ningun plugin que pueda hacerlo sin tener que tocar codigo??
Muchas gracias!!
David
David,
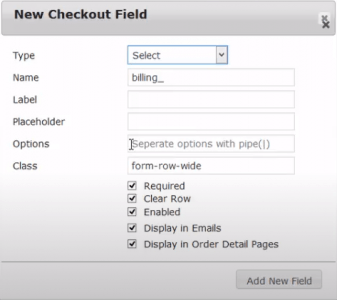
Prueba si con el siguiente plugin lograr realizar lo que necesitas -> https://es.wordpress.org/plugins/woo-checkout-field-editor-pro/
Te comparto un video tutorial donde muestran como usarlo -> Contenido solo visible a usuarios registrados
Un Saludo
Hola David,
Nos comentas como ha ido todo
Un Saludo 😊
Buenas!!
Casi, cuando le pongo la opción de otros, no me deja escribir donde lo he conocido, por ejemplo, como opcion face, o insta, y otro para poner pues, un amigo, por ejemplo, o google.
Hola David,
En este caso lo mejor sería crear un select que tenga todas las opciones que deseas ya incluidas es decir face, insta,sugerencia de amigo, google, etc.
Para eso puedes seguir los pasos que se muestran en el vídeo -> https://www.youtube.com/watch?v=XGaKJkh1y0A al minuto 8:00 comienza a hablar sobre los campos de selección.
Saludos 🖐️
Pues si, elijo las mas normales y lo pongo, ahora bien, como hago que salga en la pagina donde pone solo en esta pagina, no en el formulario??
https://www.liveproteinshop.com/mi-cuenta/
Gracias!!
Hola David,
El complemento que estas usando solo modifica lo que seria el proceso de finalización de compra en caso de quererlo en https://www.liveproteinshop.com/mi-cuenta/ , puedes instalar el siguiente complemento:
https://es.wordpress.org/plugins/flexible-checkout-fields/
Con este puedes editar tanto campos de mi cuenta como campos para direcciónes y a gregar radio buttons para ciertos campos que necesites y aca te adjunto una pequeña guia elaborada por los creadores del complemento
Contenido solo visible a usuarios registrados
Si no funciona puedes consultar con nuestros colaboradores que puedes ayudarte a desarrollar el código especifico para agregar este campo en donde lo requieras
https://www.webempresa.com/directorio-colaboradores.html
Saludos 🖐️
Hola David.
Le pedí a un compañero de hosting que añadiera el código en el archivo functions.php
No tienes que tener miedo a tocar código, si precaución, ya que muchas de las cosas que intentes hacer las tendras que realizar por codigo.
No pasa nada si por lo que sea no funciona y se cae la Web, simplemente es eliminar lo que añadiste y volvemos al paso anterior.
Aparte dispones de copias de los últimos 30 Días que puedes restaurar fácilmente desde tu cuenta de cPanel.
Si accedes a la URL que muestras veras que no aparece la celda ya que es simplemente una pagina de inicio en el registro.
.- Una vez el usuario realiza la compra le muestra el formulario de registro para que añada la dirección y los datos faltantes, en ese formulario es donde aparece la nueva opción.
Si necesitas modificar esos textos sólo tienes que editar el archivo Functions.php que encontrarás en la ruta wp-content -> themes -> Tu_plantilla " functions.php " y al final del archivo verás el código añadido.
Un saludo
Hola David,
Nos comentas como te ha ido, de todas formas veo que ne la sección de facturación ya se encuentran los campos agregados y el texto para poder escribir.
Saludos 🖐️