Hola
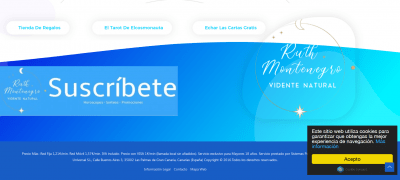
Intento poner las cookies en esta web https://ruthmontenegro.com/ siguiendo estas indicaciones https://www.webempresa.com/blog/ley-de-cookies-en-wordpress-dile-adios-a-los-plugins.html pero como se puede ver en la imagen que adjunto queda oculta por el boton con el telefono, he puesto este indice Z:
#cc_banner-wrapper {z-index:999999999}
para que las cookies queden encima del botón del teléfono pero no funciona espero que me puedan dar alguna idea para solucionarlo
un Saludo
Hola
No veo que se haya generado ningún elemento HTML con ese ID : cc_banner-wrapper, lo puedes comprobar buscando en el código fuente generado, por lo tanto todo lo que hagas con CSS para ese ID no tendrá ningún efecto.
Veo que tu sitio tiene un sistema de cache, prueba desactivando temporalmente el plugin de cache que tienes.
Saludos.
Hola, en esta imagen puedes ver que está puesto en la hoja de estilos de la plantilla: https://www.screenpresso.com/=RGucg
he dejado activado el popup de cookies para que puedas comprobarlo tu mismo
Para buscar la clase lo hago utilizando /?nocache en las urls
espero que con estas indicaciones puedas ver donde estoy fallando.
Gracias
Hola, el problema lo tengo en la version movil como puedes comprobar en esta imagen o entrando en la web desde un movil
un Saludo
Hola, colocando el codigo queda visible el banner de las cookies pero da problemas para pulsarlo en los navegadores que he probado, mozilla, opera y chrome (casi no se puede pulsar en algunos y en otro no responde) además el boton del telefono creado con elementor desaparece.
un saludo
Hola Domingo,
En este caso realice las pruebas me permite hacer clic en Mozzilla, Chrome y Opera, podemos agregar un poco mejor los estilos para que se visualice mejor en versiones móvil
@media (max-width: 499px)
.cc_container {
padding: 15px 25px 60px !important;
font-size: 20px !important;
}
}
@media (max-width: 499px)
.cc_container .cc_btn {
padding: 13px 16px !important;
}
}
Con respecto al botón colócalo visible he intenta jugar con los Estilos y posición móvil desde el constructor
Puedes seguir lo siguiente pasos
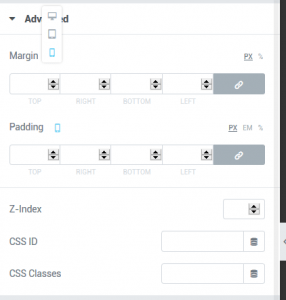
Acceder al constructor y selecciona el botón
Una vez en el ve al menú de Avanzada y y selecciona la Visualización a móvil
Esto te permitirá comenzar a ubicar los elementos para esa vista y asignarlos solo a ellas
Saludos