Buenas noches, quisiera que me ayudaran con la página de pago de mi sitio web ya que parece estar dañada o desordenada y no sé cómo arreglarla.
Deberán ingresar a este enlace https://www.cryptorevolu7ion.com/, bajar a la sección Membership, hacer click en Subscribe, serán redirigidos al carrito y al hacer click a FINALIZAR COMPRA los llevarán a la página de pago donde está rota o dañada.
Necesito que por fa me ayuden con este gran problema. Gracias.
Contenido solo visible a usuarios registrados
Hola Jesus,
Has realizado algún cambio a nivel de css? veo que tienes el máximo de anchura bastante bajo, trata agregar el siguiente código en Apariencias > Personalizar > Css adicional:
.col-1, .col-2 {
max-width: 100% !important;
}
Agregalo al final del todo y nos comentas.
Un saludo 🖐️
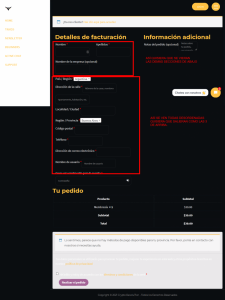
@argenis muchas gracias, pero cómo hago para que los cuadros donde se deben rellenar con textos, no queden a los lados sino igual a la sección de Nombre, Apellido y Nombre de la empresa (opcional)?, porque así como están se ven desordenados! Este problema será por culpa de la plantilla?
Hola Jesus,
Has cambiado recientemente el tema? ten en cuenta que todos los temas tienen sus configuraciones y al cambiar de tema los estilos que tienes en el anterior no funcionan de la misma manera.
Por lo que puedo ver en el codigo ya esta aplicando el ancho máximo por columna para las secciones, si nos comparte una captura de la sección y nos explicas un poco en esta como lo quieres podemos ver si te podemos facilitar otro código css para que se aplique a esta sección y se vea un poco mas como lo deseas.
O una imagen de como lo tenias previamente.
Un saludo 🖐️
Hola Jesus,
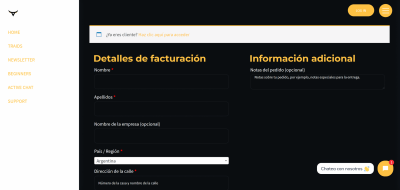
Esta diagramación que tiene el nombre y apellido viene directamente de la clase que por defecto se le asigna a estos dos campos, lo que puedes hacer es separar un espacio para el texto luego un salto de línea y en ancho completo el campo de esta forma:
Esto lo haces aplicando estos códigos css al igual que en la respuesta previa en Css adicional y al final del todo:
.woocommerce label {
color: #fff;
width: 100% !important;
}
span.woocommerce-input-wrapper {
width: 100% !important;
}
p#billing_first_name_field {
width: 100%;
}
p#billing_last_name_field {
width: 100%;
}
Verifica y nos comentas, un saludo 🖐️
@argenis todo quedó como lo quería, de verdad muchísimas gracias por tu tiempo y por ayudarme.
Hola Jesus,
Siempre encantados de poder ayudar, si tienes alguna otra consulta recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️ 🤓