Hola,
Utilizando el bloque de listas en la página web me funcionaba bien. No he tocado aparentemente nada y ahora me aparecen las listas mal.
Este es el enlace de la web http://comprau2-cp148.wordpresstemporal.com/aviso-legal/ . En esta página tengo listas y salen con el punto pero un intro y después la frase. Me ocurre lo mismo en otra pagina que también tiene listas.
Lo único que he hecho es actualizar la versión de php.
No sé que ha podido pasar. He revisado el código html y tampoco veo ningún error.
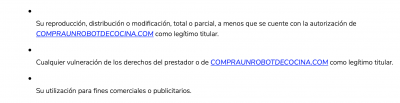
<ul><li><p class="has-text-align-left">Su reproducción, distribución o modificación, total o parcial, a menos que se cuente con la autorización de <a class="page-link" href="http://comprau2-cp148.wordpresstemporal.com">COMPRAUNROBOTDECOCINA.COM</a> como legítimo titular.</p></li><li><p class="has-text-align-left">Cualquier vulneración de los derechos del prestador o de <a class="page-link" href="http://comprau2-cp148.wordpresstemporal.com"> COMPRAUNROBOTDECOCINA.COM</a> como legítimo titular.</p></li><li><p class="has-text-align-left">Su utilización para fines comerciales o publicitarios.</p></li></ul>
Hola Silvia,
El problema se presenta únicamente en el explorador web de Safari, esto se debe a cuestiones propias del explorador, en cambio, las listas se visualizan de manera correcta en Firefox y Chrome. Te sugiero modificar el html por el siguiente:
<ul><li><span class="has-text-align-left">Su reproducción, distribución o modificación, total o parcial, a menos que se cuente con la autorización de <a class="page-link" href="http://comprau2-cp148.wordpresstemporal.com">COMPRAUNROBOTDECOCINA.COM</a> como legítimo titular.</span></li><li><span class="has-text-align-left">Cualquier vulneración de los derechos del prestador o de <a class="page-link" href="http://comprau2-cp148.wordpresstemporal.com"> COMPRAUNROBOTDECOCINA.COM</a> como legítimo titular.</span></li><li><span class="has-text-align-left">Su utilización para fines comerciales o publicitarios.</span></li></ul>
Únicamente reemplaza la "p" en <p class="has-text-align-left"></p> por "span".
Saludos 🙂
Muchas gracias! Solucionado!
Si no te importa explicarme, ¿cuál es la diferencia entre usar p y span? es que aunque no sé programar en html estoy aprovechando a ir aprendiendo sobre la marcha con estas pequeñas cosas. 🙂
Excelente Silvia,
Me alegra que pudieras solucionarlo y que nos consultes.
La etiqueta p se utiliza para definir un párrafo, es decir, un salto de línea y un bloque de texto. Mientras que Span está diseñado para contener líneas simples de texto únicamente.
Te sugiero revisar la documentación de la organización de W3C para que lo tengas como referencia -> HTML span tag y HTML p tag
Saludos 🙂
Hola Silvia,
Muchas gracias a ti por consultarnos, por tu confianza y preferencia en Webempresa.
Quedamos pendentes a tus consultas y dudas adicionales y futuras en el foro de soporte.
Saludos 🙂