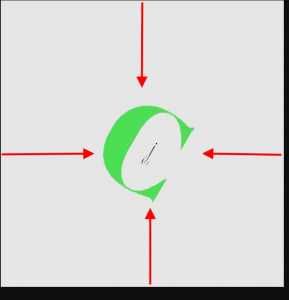
Adjunto captura de pantalla se que tengo otro hilo abierto pero ese hasta que no lo termine no lo puedo cerrar. Este es que en la captura la C que veis es el Logotipo y necesito subirlo para arriba donde esta el cuadrado blanco. No puedo editarla y pegarla por que es el logotipo. Luego aquí no se si lo lleva imagino eso dará igual pero lleva unas letras después
s de la c que pone oaching drogas pero en tramsparente para que no se vea eso imagino dará igual. Me podeís ayudar y decirme como subir la C ya que el tema no da para subirla más, si no se puede pues tendré que ver otra cosa .La c no es en ese tamaño es al menos como la w de webempresa o algo más grande.
Contenido solo visible a usuarios registrados
Hola Jesús,
Verifica agregar el siguiente código en Apariencias > Personalizar > Css adicional:
.inside-header {
padding: 0px !important;
}
Nos comentas que tal va.
Un saludo 🖐️ 🤓
@argenisSi lo pongo así lo que ocurre es que se ve más pequeña la cabecera pero donde pone
0px en vez de 0 le pongo el valor 150 y se pone la cabecera del tamaño que tenía pero la C que es de lo que se trata, se mueve un poco hacia arriba y a esa altura como va a ser mucho más grande, queda bien de altura pero es hacia la izquierda donde marca la flecha de la captura de pantalla que adjunto. Ese valor no tengo ni idea de como puede ser, hacciendolo así. Perfecto
Hola Jesus,
Entiendo que lo que deseas es mover el logotipo hacia la izquierda, si es así revisa si el siguiente código CSS te permite añadirlo donde deseas
.site-logo {
margin-left: -12%;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Jesus.
Si reviso la imagen veo que tiene unos márgenes:
.- Recorta la imagen y elimina esos márgenes, una vez lo tengas vuelve a subir la imagen y revisamos lo del tamaño.
Si aumentamos el tamaño como lo tienes ahora aumentara tambien el tamaño de la cabecera:
img.header-image.is-logo-image {
width: auto;
}
Un saludo
@pepesolerpodeis cerrar el hilo de momento esta bien esta parte
Hola Jesus,
De acuerdo, cerramos el hilo
Quedamos atentos hacia otras consultas que requieras realizar
Un Saludo 😊