Hola, equipo de Web empresa.
Les escribo para solicitar ayuda sobre como colocar atributo swidth y height a mi logotipo del sitio, esto porque como saben, es una recomendación que hace el pagespeed. La imagen es una imagen tipo vector (sin fondo), lo que creo que me genera el problema.
Por favor, si alguien puede indicarme de forma muy explícita como solucionar este punto, se los agradeceré.
Saludos!
Contenido solo visible a usuarios registrados
Hola Sergio,
En este caso prueba aplicar algunas de las recomendaciones que se indica en el siguiente enlace → https://www.webempresa.com/foro/administracion-wordpress/poner-width-y-height-explicitos-en-el-logo
Pruébalo en tu sitio web y nos comentas como ha ido todo
Un Saludo
Hola.
He hecho de todo, seguí el foro que comentas, pero no he podido resolverlo.
Será que haya otra forma de resolver el problema.
Quedo pendiente. Muchas gracias.
Hola José,
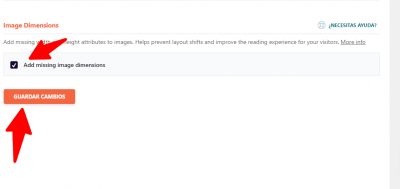
Veo que utilizas WP Rocket, para añadir esto probemos lo siguiente, acceder a WP Rocket → Ajustes → Medios dente de la sección Imagen dimensions activa la opción Add missing image dimensions
Guarda los cambios, limpia la caché y revisa luego si el mensaje desaparece
Un Saludo
Hola, @karen.
Gracias por tu amable respuesta. En el pasado he intentado hacer lo que me recomiendas. Sin embargo, cuando activo tal casilla, distorsiona el tamaño de mi logo, tanto en escritorio como en mobile.
Hola José Sergio,
Actívalo nuevamente y prueba añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
.wgl-logotype-container.logo-mobile_enable {
width: 256px;
max-width: 100% !important;
}
Verifícalo y nos comentas como ha ido todo
Un Saludo
Hola, @karen. Parece que el código es funcional, sin embargo aún no queda completamente bien en el mobile, aparentemente hay que modificar los valores de width: 246px y
max-width: 100%. Jugaré con algunos valores a ver si puedo corregirlo.
Hola José Sergio,
De acuerdo, puedes probar por ejemplo con
@media only screen and (max-width: 600px) {
.wgl-logotype-container.logo-mobile_enable {
width: 100%;
max-width: 100% !important;
}
}
Un Saludo
Gracias. Te comento que esté último no fincionó.
Hola José Sergio,
Puedes probar con
@media only screen and (max-width: 600px) {
.wgl-logotype-container img {
max-height: 100%;
width: 100% !important;
height: auto !important;
}
}
Un Saludo
Hola José sergio,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊