Hola Ruben,
Con todo gusto, pero puedes compartirnos la url donde ver esto que nos envías en imagen para poder verificar el código y enviarte lo que necesitas?
Un saludo 🖐️
Hola Ruben,
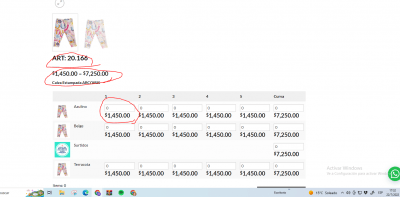
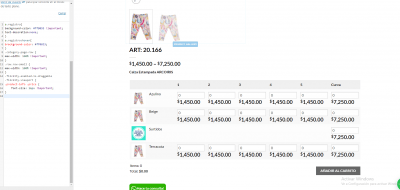
Estupendo gracias por el enlace, puedes aplicar este para el precio de arriba:
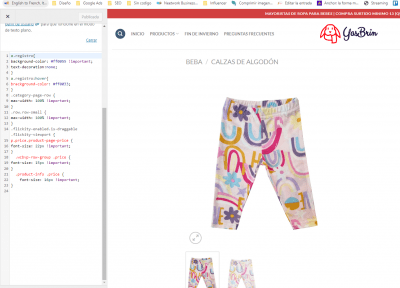
p.price.product-page-price {
font-size: 22px !important;
}
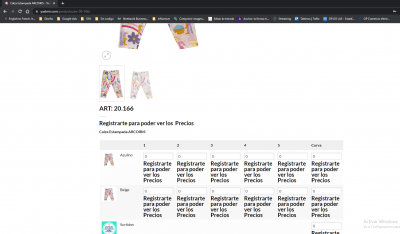
Y este para los precios de abajo:
.wcbvp-row-group .price {
font-size: 15px !important;
}
Esto en caso de que quieras poder modificar individualmente los de arriba y abajo, si quieres todos juntos puedes aplicar este:
.product-info .price {
font-size: 16px !important;
}
Tienen números de ejemplos, puedes modificarlos según el tamaño que veas conveniente.
Un saludo 🖐️
Hola Ruben,
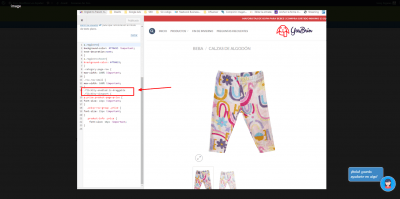
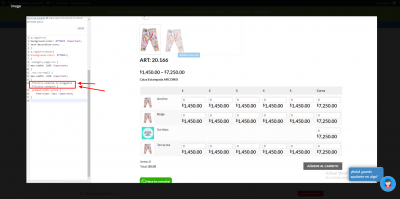
Tienes errores en un código que no has cerrado:
También te he comentado que hace cada código, no es para que agregues los 3 es para que puedas decidir si agregar los dos primeros o solo el ultimo, verifica eliminar lo que te coloco en el cuadrado rojo y nos comentas.
Un saludo 🖐️
lo corregi y coloque este
.product-info .price {
font-size: 16px !important;
}
pero sigue igual
Hola Ruben,
No lo has corregido, te vuelvo a señalar lo que debes eliminar:
Y te vuelvo a comentar el código:
puedes aplicar este para el precio de arriba:
p.price.product-page-price {
font-size: 22px !important;
}
Y este para los precios de abajo:
.wcbvp-row-group .price {
font-size: 15px !important;
}
y en caso de que quieras tener ambos precios del mismo tamaño, utilizas este
.product-info .price {
font-size: 16px !important;
}
Elimina el pedacito de código que te marco en el cuadrado solo esas dos líneas, y luego nos comentas.
Un saludo 🖐️