Hola Carmen,
Intenta colocando un código css para modificar un poco esa sección en teléfonos, para ello debes hacer lo siguiente:
- En el escritorio de wordpress vas a la sección de Apariencias -> Personalizar
- En la página que se muestra, de las opciones laterales tendrás una que se llama Css adicional
En esta sección vas a colocar el siguiente código:
@media screen and (max-width: 425px) {
span.table-msg-line {
margin-top: -10%;
}
div.vtmin-error .table-msg-line {
float: left;
width: 100%;
}
span.product-column.product.color-grp0 {
width: 80%;
}
span.quantity-column {
width: 20% !important;
}
span.price-column.price {
width: 100%;
}
span.total-column.total.color-grp0.bold-this {
width: 100%;
}
span.product-column.product-column-title {
display: none;
}
span.quantity-column.quantity-column-title {
display: none;
}
span.price-column.price-column-title {
display: none;
}
span.total-column.total-column-title {
display: none;
}
}
Verifica si con esto te funciona.
Saludos 🖐️
hola
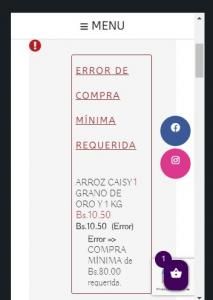
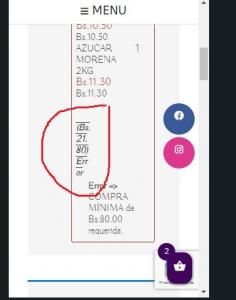
ahora la pantalla se pone de esta manera
habria alguna manera de poder tener los titulos de producto, cantidad precio?
gracias
Hola,
Para agregar los títulos en la tabla tendrías que hacerlo desde código HTML y CSS, el inconveniente que veo es que tendrias que estar pendiente de actualizaciones pues al actualizarse el plugin los ficheros que modifiques serán reemplazados por los de la actualización.
Respecto a lo del ajuste para la vista en móviles prueba con los siguientes CSS insertándolos desde Apariencia -> CSS Adicional.
div.woocommerce-notices-wrapper .woocommerce-error{
margin:0.5px !important;
}
div.vtmin-error .table-titlespadding-bottom: 0px;
}
form.woocommerce-cart-form padding-bottom: 0px;
}
Bulmaro
Muchas gracias! lo pusé y quedó muy bien, sobre los títulos los dejare así para no tener problemas en las actualizaciones, será que me puedes colaborar también modificando esto mas, o es necesario que abra otro hilo?
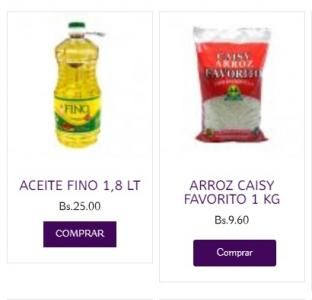
lo que quiero es que en la casilla de comprar aparezca la posibilidad de modificar cantidades para la compra, y tengo una pregunta, porque algunos COMPRAR estan en mayusculas y otros no?
muchas gracias
@cmendizabal-bustillosgmail-com
Hola Carmen,
Agrega el CSS Siguiente en Apariencia -> Personalizar -> CSS Adicional:
.woocommerce ul.products li.product a text-transform: uppercase;
}
Respecto a lo de agregar un campo modificador de las cantidades tendría que realizarse desde código, te sugiero contactar con alguno de nuestros colaboradores -> directorio-colaboradores.html
Hola Carmen,
Fantástico, qué bueno que lograste solucionar el problema, con esto podemos dar como solucionado el tema?
Saludos
Si, gracias!
Hola Carmen,
Enhorabuena se ha solucionado,
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊