Hace días que me estoy peleando con el Menú. Tengo varias pestañas con subpestañas que al desplegar en móvil es tan largo que sale de pantalla y más si tienes varios.
No se como configurarlo para que esto no suceda o si recomiendas un menú que resuelva este problema.
Gracias
Contenido solo visible a usuarios registrados
Hola Rafael.
Una opcion podria ser que el menu tenga una barra de Scroll para que el usuario pueda desplazarse por el menu.
Prueba añadir lo siguiente en apariencia -< Personalizar -Z CSS Adicional:
.et_mobile_menu {
overflow-y: scroll !important;
max-height: 80vh !important;
-overflow-scrolling: touch !important;
-webkit-overflow-scrolling: touch !important;
}
Un saludo
Si es una opción, pero tal vez si cuando selecciono un parte del menú y a continuación otro el primero se recogiera?
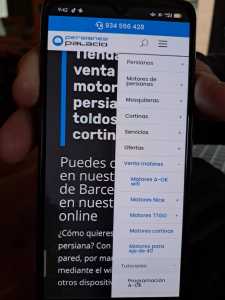
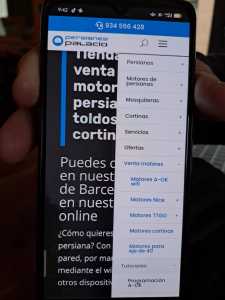
Ejemplo. Si te fijas en la imagen cuando selecciono “Venta de motores” se despliega. Si yo a continuación selecciono “Tutoriales” también se despliega, parte de la familia desaparece en la parte inferior, con que se replegase “Venta de motores” ya estaría bien.
¿¿Es posible??
Gracias
Hola Rafael,
En este caso lo que comenta Pepe es la solución para este tipo de menú largo en móvil, añade el código CSS que te comparte y este te añadirá un scroll permitiendo al usuario moverse a lo largo del menú aun cuando varios ítems estén desplegados.
Verifícalo y nos comentas como va todo
Un Saludo