Hola buenas, llevo varias horas intentando solucionar el menú hamburguesa de mi sitio pero no logro conseguirlo. El problema es que al pulsar en él desde móvil, no abre, no se despliega. He estado leyendo diferentes temas parecidos pero no se que ha podido pasar, he estado desinstalando plugins y nada.
Algo de código entiendo pero no sé que está pasando, os dejo el código del botón que supongo que es este:
<div class="wpda-mobile-navigation-toggle">
<div class="wpda-toggle-box">
<div class="wpda-toggle-inner"></div>
</div>
</div>
<div class="wpda-navbar-collapse">
<nav class="wpda-builder-menu">
<ul id="menu-main-menu" class="wpda-menu"><li id="menu-item-13614" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-13614 wpda-menu-item-13614"><a href="https://antonioadsweb.com/" aria-current="page">Inicio</a></li>
<li id="menu-item-16723" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-16723 wpda-menu-item-16723"><a href="https://antonioadsweb.com/servicios-de-antonioadsweb/">Servicios</a>
<ul class="sub-menu wpda-menu">
<li id="menu-item-16726" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16726 wpda-menu-item-16726"><a href="https://antonioadsweb.com/auditoria-seo-gratuita-cordoba/">Auditoria SEO Gratuita</a></li>
<li id="menu-item-16724" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16724 wpda-menu-item-16724"><a href="https://antonioadsweb.com/posicionamiento-seo-en-cordoba">Posicionamiento SEO</a></li>
<li id="menu-item-16725" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16725 wpda-menu-item-16725"><a href="https://antonioadsweb.com/diseno-web-en-cordoba">Diseño Web</a></li>
</ul>
</li>
<li id="menu-item-13201" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-13201 wpda-menu-item-13201"><a href="https://antonioadsweb.com/marketing-digital-cordoba/">Córdoba</a></li>
<li id="menu-item-16360" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16360 wpda-menu-item-16360"><a href="https://antonioadsweb.com/agencia-marketing-digital-cordoba">Sobre Mí</a></li>
<li id="menu-item-16937" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16937 wpda-menu-item-16937"><a href="https://antonioadsweb.com/logros-seo">Mis Logros</a></li>
<li id="menu-item-13004" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-13004 wpda-menu-item-13004"><a href="https://antonioadsweb.com/blog/">Blog</a></li>
</ul> </nav>
</div>
--
Mil gracias. 😀
Contenido solo visible a usuarios registrados
Hola Antonio.
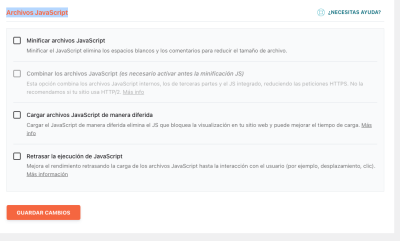
.- Accede a la configuración de WPRocket
.- Accede a optimización de Archivo
.- Desactiva las opciones de JavaScript:
Vacía la caché de WPRocket y revisa si se soluciona.
Un Saludo
@pepesoler Era eso, ¡sí!, concretamente la opción retrasar la ejecución, vamos no se muestra nada de la página hasta que el usuario no haga clic, asi ganaba algo de velocidad de carga y puntuación en pagespeed, y resulta que eso impedia que abriera el menú de hamburguesa. A veces por obesionarnos por la puntuación dejamos de lado la UX.
Siempre me pregunto como puede haber gente tan lista y llegar a esa conclusión a nivel de código tan rápido jaja, sois los mejores 😍
Hola Antonio.
Genial !!! Me alegra que se solucionara 😀
Ya sabes, cualquier cosa que necesites nos puedes encontrar por aquí 😉
Un Saludo y buen Finde !!!! Descansa amigo