Estoy construyendo con Divi nuestra nueva web. Hace dias que le estoy dándole vueltas al formato del menú y al ser un woocommerce creo que lo mejor seria que el menú, con sus categorías y subcategorías se pudiesen ver en el lateral izquierdo ya desplegado en visualización en forma de Ordenador no móvil . Creemos que de esta manera se puede visualizar mejor las diferentes marcas y modelos.
He mirado a ver si encontraba alguna ayuda pero con Divi no me aparece.
Gracias
Contenido solo visible a usuarios registrados
Hola Rafael,
En este caso puedes enviarnos una captura sobre como quieres mostrar las categorías en tu sitio web, si es posible envíanos algunas capturas como deseas mostrarlo para verificar con mayor detalle.
De manera general una opción tal vez sea mostrarlo mediantes filtros si con muchas categorías, una alternativa es un plugin como → https://wordpress.org/plugins/themify-wc-product-filter/
Puedes ver como funciona en este articulo que tenemos disponible → https://www.webempresa.com/blog/como-crear-un-sidebar-con-filtros-para-woocommerce-con-divi.html
Un Saludo
Seria como la imagen para ordenador visualización tanto categorías y subcategorias en plano sin que se tenga que desplegar. Logicamente en formato móvil seia hamburguesa.
Gracias
Hola Rafael,
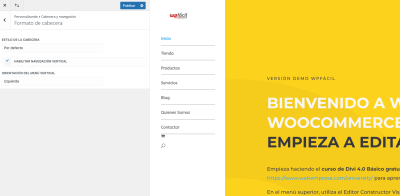
En este caso puedes darnos un poco más de detalles, quieres que todo el menu se muestre en vertical o solo las categorias de tu sitio web? si quieres que todo el menu se muestre en vertical solo necesitarías activa la opción del menú en las opciones Apariencia → Personalizar → Cabecera y navegación → Formtato de cabecera y activar la opción de navegación en vertical
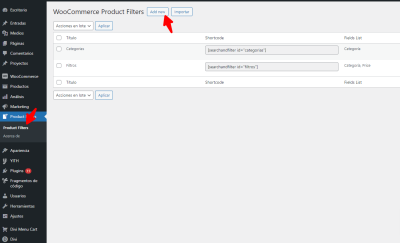
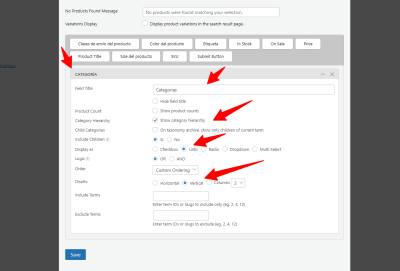
Por otro lado, si solo quieres que las categorías se muestren dentro de las páginas de tienda en vertical con el plugin que te comento anteriormente, podrías configurarlo, solo debes instalarlo, y añadir un nuevo filtro
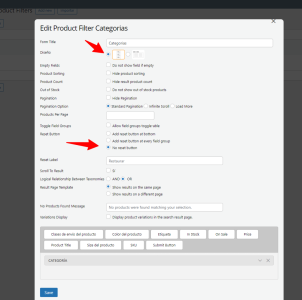
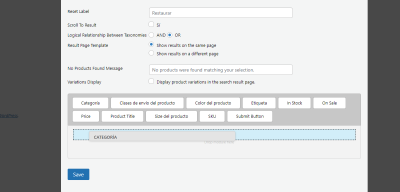
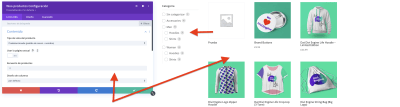
En las opciones de este filtro solo selecciona como deseas, se muestre y añade la taxonomía
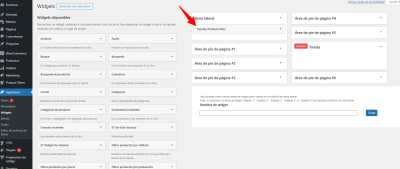
Una vez tienes configurado los filtros puedes añadir el widget en tu barra lateral de la tienda para que se muestre
Puedes probarlo y ver como va todo
Un Saludo
Hola Rafael,
La opción la tienes disponible si no utilizas una plantilla personalizada, es decir en Divi > theme builder. Con una plantilla creada no es posible asignarle un menú vertical. Ya nos indicas como deseas proceder.
Un saludo 🖐️
Es que empezar de nuevo puzzzz
Y tu crees que si aplico el pluguin https://wordpress.org/plugins/themify-wc-product-filter/ no tendre problemas??
Gracias
Que tal Rafael,
Y tu crees que si aplico el pluguin https://wordpress.org/plugins/themify-wc-product-filter/ no tendre problemas??
A que problemas te refieres? Recorriendo un poco todas las respuestas puedo apreciar que el uso del plugin que mencionas ya fue sugerido por mi compañera y en efecto es una opción viable para mostrar una cantidad que sea considerable por medio de filtros
Siempre puedes echarle un vistazo o bien tomar la ruta de hacer una estructura directamente desde el theme builder de Divi
Saludos!
He realizadi los paso y alguna cosa me falta
Tal vez es la estructura del Theme Builder
Pero sigle apareciendo en las categorias, menú superior pero eso si en trasparente https://persianaonline.com/clon/motores-nice-para-persianas/motores-nice-interruptor/
Hola Rafael.
Veo que estás creando las paginas con el personalizador de Divi.
Para que se muestre el menu tienes utilizar el ShortCode que te ofrece el plugin:
Una vez creado el menu copia el ShortCode
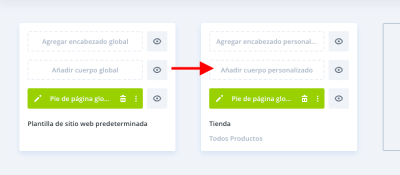
.- Accede a Divi -> Theme Builder.
.- Edita el cuerpo de la página donde quieres añadir el menu:
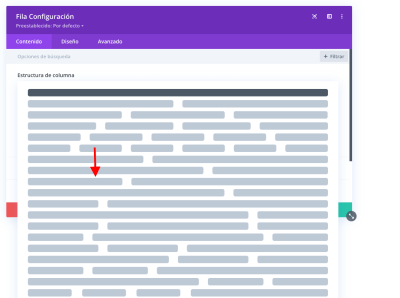
.- Inserta una fila de dos columnas
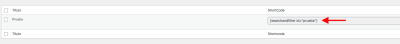
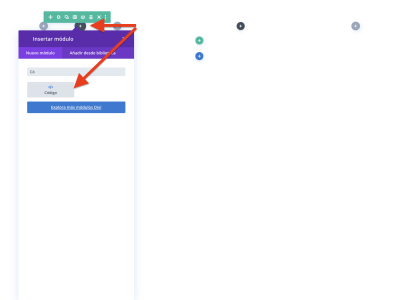
.- En la fila más pequeña añade un módulo Código:
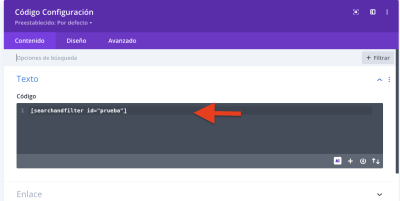
.- Añade el ShortCode:
.- En la otra columna añade los productos:
Un Saludo
Ya lo tengo pero ahora me crea una URL diferente y no amigable muy diferente a la que tengo ya posicionada con Prestashop.
Hay alguna menera de esto no suceda
Me grea https://persianaonline.com/clon/?wpf=wpf_65e5d36f428c6&wpf_cols=6&wpf_categorias=motores-nice-interruptor y tiene que ser https://persianaonline.com/clon/motores-nice-interruptor
Si crees que esto lo complica estoy dispuesto a cambiar de plántilla. He estado mirando otras plantillas pero no encuentro que tengan menú con categoria lateral y obtimizada responsive móvil
Gracias
Hola Rafael,
Este plugin utiliza Ajax para filtrar las búsquedas, por esto la estructura de la URL y no hay una opción sencilla de modificarlo, lo que te recomendaría es que si quieres simplemente mostrar las categorías en vertical como un menu es utilizar la versión de menú de vertical de defecto de Divi, tal como te comento Argenis
La opción la tienes disponible si no utilizas una plantilla personalizada, es decir en Divi > theme builder. Con una plantilla creada no es posible asignarle un menú vertical. Ya nos indicas como deseas proceder.
Ahora bien, si aún quieres mostrar este filtro, lo que puedes es añadirlo dentro de tus páginas de categorías con una plantilla personalizada de Divi, pero debes tener en cuenta que este tipo de filtros no se puede modificar esta URL para que sea amigable.
Otra opción es en lugar de utilizar este filtro es añadir aquí el menú vertical de WordPress o utilizar otro alguna alternativa como
→ https://wordpress.org/plugins/wpdevart-vertical-menu/
→ Contenido solo visible a usuarios registrados
Un Saludo