Hola Ana Isabel,
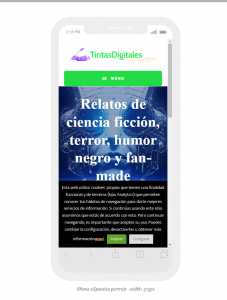
En este caso puedes comentarnos con mayor detalle que es lo que se solapa?, actualmente si visualizó el sitio web para una versión móvil se muestra de la siguiente manera
Puedes hacer una simulación en este enlace → Contenido solo visible a usuarios registrados
Si es posible señálanos en una imagen lo que no se muestra de forma correcta, de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
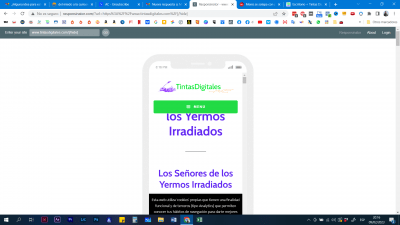
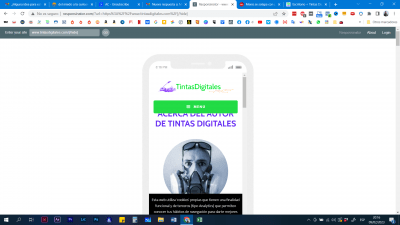
@karen , se solapan los títulos de las paginas y de las entradas del blog, como se ve en estos ejemplos aparecen cortados.
Hola Ana Isabel,
Entiendo, en este caso revisa si el siguiente código CSS te permite modificar el espacio entre los títulos y tu cabecera
@media only screen and (max-width: 600px) {
.fl-col-content.fl-node-content {
margin-top: 40px!important;
}
}
Pruébalo y nos comentas como ha ido todo
Un Saludo
@karen, en las páginas ahora se ve bien pero en las entradas del blog y la página principal del blog se sigue viendo el título cortado y aunque le añada más margen no funciona.
Hola Ana Isabel,
Prueba con los siguientes estilos CSS enfocados en la pagina del blog y las entradas
@media only screen and (max-width: 1023px){
.blog .site-inner, .single-post .site-inner {
margin-top: 170px !important;
}}
Saludos!
Hola Ana Isabel.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo