Hola,
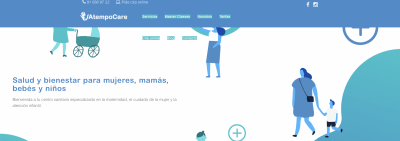
Tengo otra consulta. Esta vez sobre el header y más en concreto del menú. No entiendo porque no se visualizan todos los elementos de manera correcta. Es como si no cupieran todos y se salta un renglón. Sabéis si lo puedo arreglar de algún modo para que se vea todo en pantalla de ordenador. P.D. en el móvil si se visualiza correctamente.
Pego un pantallazo para que se entienda de qué hablo.
Esta es la web: https://atempocare.com/
Gracias,
Contenido solo visible a usuarios registrados
Hola Adriana,
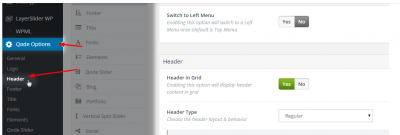
Verifica como tienes añadida la posición de tu menú dentro de las opciones del tema. Esto puedes verlo de acuerdo a su documentación en los Qode Options -> Header
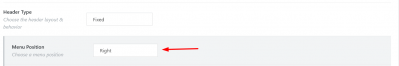
Dentro de sus opciones verifica en que posición tienes el menú y prueba configurarlo en la posición right
Luego tal vez debas añadir el siguiente código CSS para que el logo se posicione de forma correcta
.q_logo {
top: 70% !important;
left: 0;
}
Comprueba esto y nos comentas como ha ido todo,de igual forma puedes leer las opciones de configuración del header dentro de la documentación oficial del tema -> Contenido solo visible a usuarios registrados
Un Saludo
@karen muchas gracias! con lo que me has dicho se ha solucionado : ).
Hola Adriana,
Enhorabuena se ha solucionado, siempre encantados en poder ayudarte
Nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo
Un Saludo 😊