¡Hola! ¿Cómo van? Espero que bien. Esta vez les escribo para preguntarles cómo puedo hacer para que la imagen de mi página se mantenga fija en la pantalla del celular pues se mueve de un lado al otro. También el título de la página se corta un poquito y no veo (o no me sé el código) para bajarle el tamaño.
Vale decir que la página la he construido con Elementor sobre una plantilla que he modificado bastante. ¿Tendrá que ver?
¿Me pueden ayudar? Saludos, y mil gracias.
Contenido solo visible a usuarios registrados
Hola Andrea,
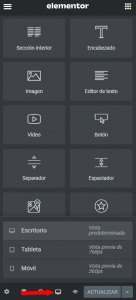
Recuerdo que nos comentases que utilizas elementor, directamente en el mismo elementor puedes configurar las versiones móviles incluso la de tablet, en el panel lateral haces clic aquí:
Una vez cambies por ejemplo a vista de teléfono, vas cambiando los ajustes de las secciones (imagenes incluidas), con respecto al header es verdad que se corta, verifica agregar este código en Apariencias > Personalizar > Css adicional:
@media screen and (max-width: 425px) {
p.site-title {
font-size: 25px !important;
}}
Lo agregas al final del todo, igualmente recuerda lo que te compartí ayer, sobre las guias, el curso y los temas mejor orientados.
Un saludo 🖐️
Muchas gracias. La verdad es que estuve moviéndole desde las vistas de teléfono y tablet y fue un desastre porque básicamente no encontré allí ninguna manera de modificar el tamaño sin que me afectara el tamaño de las vistas de los otros dispositivos.
Respecto al código, igual se me corta el título en el teléfono.
Hice el curso de CCS de Webempresa Academy pero aunque todo lo contesté bien en el curso, estoy viendo que en la práctica no aprendí tanto. ¿Tienen ustedes otro curso?
Tengo pendiente lo de las guías y el curso de Elementor así como la recomendación de plantillas, pero es que esto medio que me urge entregarlo.
Saludos y mil gracias,
A.
Hola Andrea,
Respondo a tus consultas
Respecto al código, igual se me corta el título en el teléfono.
Puedes mostrarnos una captura de como se ve actualmente, yo lo veo de la siguiente manera
¿Tienen ustedes otro curso?
Actualmente todos nuestros cursos gratuitos puedes encontrarlos en el siguiente apartado https://www.webempresa.com/university/resumen-cursos/ sin embargo si deseas poner en practica mas tus habilidades y conocimientos siempre puedes consultar sitios de referencia como https://www.w3schools.com/css/
Nos comentas si aun persiste algun detalle por ajustar o podemos dar el tema por resuelto
Saludos!
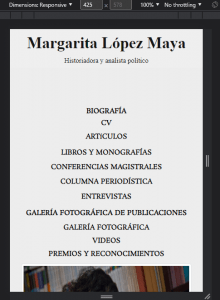
@bruno-vichetti Muchas gracias por tu respuesta, Bruno. La verdad, me sorprende tu captura porque yo la veo así:
y como se bambolea, si le muevo un poquito, alcanza a verse completo pero muy ajustado:
Mil gracias por el dato del tutorial.
¡Saludos!
Que tal Andrea,
Gracias por las capturas, primero que nada inspeccionando tu sitio no he podido validar de que este activo el CSS compartido por mi compañero.
-Si ya lo has incluido prueba borrar la cache del sitio
-Si no lo has incluido recuerda que debe ir en el apartado de Apariencia -> Personalizar -> CSS adicional
Saludos!
Hola Andrea,
Siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!