Hola de nuevo,
Tengo una duda sobre las migas de pan: he intentado aplicarlas a mi web copiando el siguiente código que da Yoast SEO en el sitio que ellos indican:
<? php if (function_exists ('yoast_breadcrumb')) { yoast_breadcrumb ('<p id = "breadcrumbs">', '</p>'); } ?>
Sin embargo, no consigo que se queden en la web.
Gracias por su ayuda.
Hola
Lo normal es que tu theme ya tenga esta funcionalidad.
Envíanos la url de tu sitio para revisar.
Indícanos qué archivo has modificado para revisar, puedes enviar el archivo o una captura de pantalla.
Saludos.
Hola!
La URL de mi web es www.abogadosduran.com
El archivo lo modifiqué siguiendo lo que dice esta web https://yoast.com/help/implement-wordpress-seo-breadcrumbs/#implement , pero lo borré porque ví que no se quedaban las migas de pan en la web.
Esto me sale en Apariencia-Personalizar-YOAST SEO migas de pan
Gracias.
Hola
Ok, pero ese código en qué archivo lo colocaste?, usualmente si tu theme sigue la estructura recomendada de los themes por defecto de WordPress, deberías tener un archivo header.php en donde puedes colocar el código.
En la imagen que envías si hay una configuración para las migas de pan a nivel de tu theme, entiendo que no te funciona, podrías consultar esto con los desarrolladores del theme.
Saludos.
Hola! Lo coloqué en el archivo header.php, pero daba error.
Contactaré con el desarrollar del theme, sí, porque en la captura de pantalla que he enviado no he tocado nada y sólo aparecen las migas de pan en el blog, gracias.
Hola
Ok, consulta primero con el desarrollador, ya nos comentas que te dice.
Saludos.
Hola!
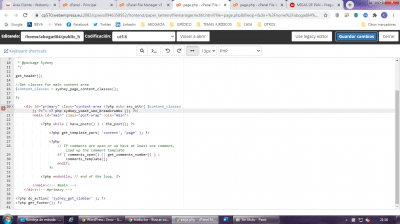
El desarrollador del tema me dice esto, pero yo lo hago y cuando voy a entrar en mi web en alguna de las sub-páginas me dice que hay un error crítico en mi web (al final pongo captura de pantalla de lo que yo pongo):
- Replicate the page.php file in the main theme's folder to your child theme's.
- Insert this snippet
<?php sydney_yoast_seo_breadcrumbs(); ?>
right after
<div id="primary" class="content-area col-md-9">
So you would have something like
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package Sydney
*/
get_header(); ?>
<div id="primary" class="content-area col-md-9">
<?php sydney_yoast_seo_breadcrumbs(); ?>
<main id="main" class="post-wrap" role="main">
- Save and upload it to the respective folder in your site's directory via FTP or File Manager on cPanel.
Pues lo he copiado del propio email que me han mandado desde wordpress.org; pero ahora ya sí sale.
Lo que veo es que sale cuando pincho en las subpáginas de "especialidades" pero no cuando pincho en las subpáginas de "otros servicios". ¿Cómo hago para ponerlo en las subpáginas de "otros servicios"?
Gracias.
Hola Cristina,
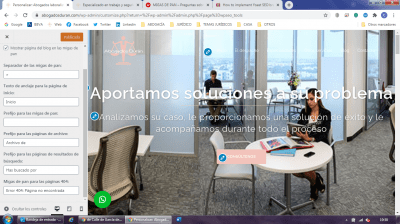
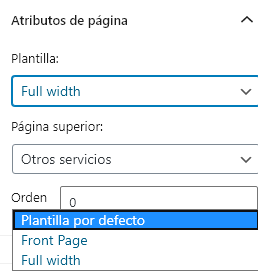
Esto se debe a que las páginas que creaste en especialidades están configuradas bajo los atributos de página como por defecto ya que veo que poseen un sidebar en cambio las de otros servicios aparentemente están en un esquema de ancho completo, para que se vean igual que las de especialidades deben estar en el atributo por defecto, te adjunto una captura de donde puedes verlo:
Un saludo 🖐️
Hola,
Si hago lo que dices efectivamente ya salen las migas de pan. Pero el problema es que en la "página por defecto" tengo una barra lateral que no quiero que salga en las subpáginas de "otros servicios". ¿Hay alguna forma de que aparezcan las migas de pan sin tener que poner "página por defecto" y esa barra lateral?
Gracias.
Hola Cristina,
Podrías probar si el siguiente plugin te permite añadir lo que necesitas
-> https://wordpress.org/plugins/breadcrumb-navxt/
Puedes encontrar información sobre esto en el siguiente articulo -> Contenido solo visible a usuarios registrados
Un Saludo
Hola Cristina,
Nos comentas si te sirvió el complemento y si podemos dar como solucionado el tema.
Un saludo 🖐️
Hola!
Podemos darlo como solucionado, sí; pero finalmente no voy a instalar las migas de pan en la página "otros servicios" si hace falta un plugin.
Muchas gracias por vuestra ayuda!