Buenos días:
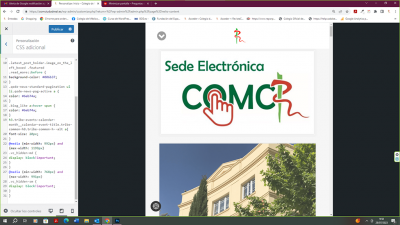
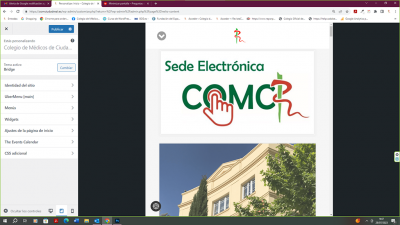
Quizás sea una tontería pero no logro resolverlo. Al minimizar pantalla se pierde parte de la información de la página de inicio. En concreto el botón de 'sede electrónica'
. En los diferentes dispositivos se ve bien, móvil, tablet, portátil, el problema es solo al minimizar. ¿Alguna sugerencia? (adjunto captura)
Gracias.
Contenido solo visible a usuarios registrados
Hola Sonia,
Esto se está mostrando debido a que para una resolución en específico los elementos se ocultan, ten en cuenta que muchas personas no tienen actualmente esta resolución de pantalla, ya que en su mayoría utilizan resoluciones superiores o el móvil para navegar en un sitio web.
Sin embargo, si es posible envíanos algunas capturas como tienes añadida esta sección en tu pagina, de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen Buenos días. ¿Te refieres a esta foto? En los demás dispositivos se ve bien, sólo tengo problemas al minimizar la pantalla en un ordenador... No sé...
Muchas gracias
Saludos
Sonia
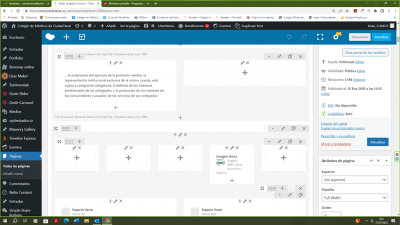
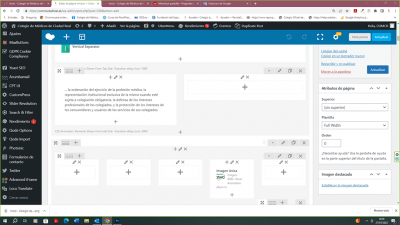
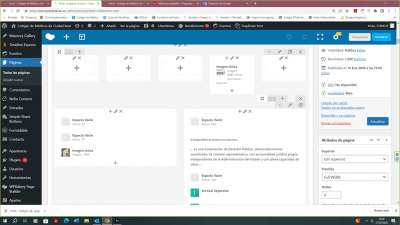
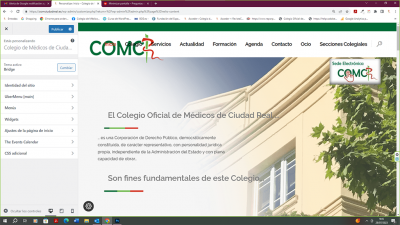
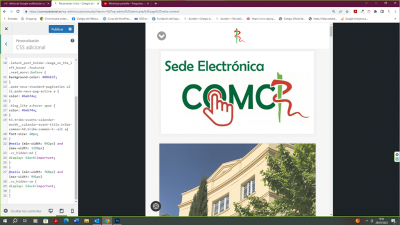
@karen Os envío una serie de capturas en orden de arriba a abajo de cómo está configurado. Ahora no sé por qué tengo campos duplicados pero sé que era por algo de cómo se ve en el movil y en el ordenador. Sólo que no encuentro la opción de responsive en las filas... Gracias por vuestra paciencia...
Hola Sonia,
Veo que tienes dos columnas que añaden esta imagen, entiendo que cada una de ellas se utiliza para mostrar de acuerdo a una resolución especifica este contenido. Ya que usas WPBackery es un poco más complicado añadir que esta imagen se muestre en una resolución especifica justo cuando minimizas la pantalla.
Tendrías que ir añadiendo bloques y ver que te permite añadir el constructor específicamente; ten en cuenta que es muy difícil que un usuario visualice un sitio web con la página minimizada.
Sin embargo si quieres permitir que siempre se visualice este contenido prueba si con el siguiente código CSS no se oculta
@media (min-width: 992px) and (max-width: 1199px)
.vc_hidden-md {
display: block!important;
}
}
@media (min-width: 768px) and (max-width: 991px)
.vc_hidden-sm {
display: block!important;
}
}
Este código debes añadirlo en el apartado de Apariencia → Personalizar → CSS adicional
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola. No ha funcionado. La verdad es que no se ve el botón pero tampoco el texto que se ve con la pantalla maximizada. Sin embargo, si pruebo en diferentes dispositivos, sí se ve el contenido... Adjunto fotos:
¡Gracias!
Hola Sonia,
Esto es porque no se muestra este contenido en una resolución específica, ya que lo tienes de esta forma configurado. Prueba lo siguiente, borrar el codigo anterior y añades este que te comparto
@media (min-width: 992px) and (max-width: 1199px) {
.vc_hidden-md {
display: block!important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.vc_hidden-sm {
display: block!important;
}
}
Un Saludo
¡¡¡Funciona!!! ¡Mil gracias!
¡Buen fin de semana!
Hola Sonia,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊