Hola!!! Tengo dos consultas... En mi web yo instale el tema TRANSPORTEX pero no encuentro la forma de modificar los colores (actualmente celestes) y en el pie de pagina hay iconos sociales que no puedo cambiar, modificar ni borrar...
Podrian ayudarme?? Muchisimas gracias
Contenido solo visible a usuarios registrados
Hola Natalia.
no encuentro la forma de modificar los colores
La version Free de la plantilla no permite modificar los colores desde el Personalizado de WordPress, puedes modificarlo desde CSS.
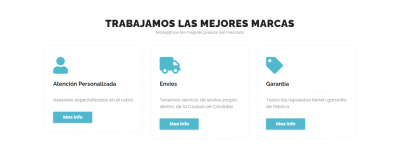
Por ejemplo para los iconos puedes añadir lo siguiente en Apariencia -> Personalizar -> Css Adicional:
.ta-service-inner i {
color:#181818;
}
Para los botones:
.btn-theme {
background: #181818;
}
En este enlace tienes una tabla de colores:
-> https://htmlcolorcodes.com/es/
en el pie de pagina hay iconos sociales que no puedo cambiar
Supongo que te refieres a las url de los Iconos.
.- Accede Apariencia -> Personalizar -> Redes Sociales.
Veras que tienes unas celdas para añadir la URL de cada Red Social.
si no quieres que alguna de las Redes Sociales se muestre solo tienes que dejar la celda de esa red social en blanco
Un Saludo
Hola Natalia,
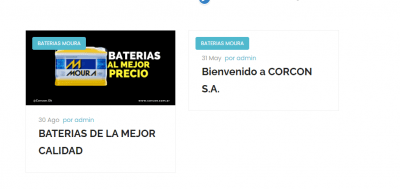
En este caso para el resto de los elementos prueba el siguiente código CSS
.ta-blog-category {
background: #2874A6;
}
a {
color: #2874A6;
}
.ta-blog-post-box .title:hover, .ta-blog-post-box .title a:hover, .ta-blog-post-box .title:focus, .ta-blog-post-box .title a:focus {
color: #0056b3;
}
.btn.btn-tislider {
background: #2874A6;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
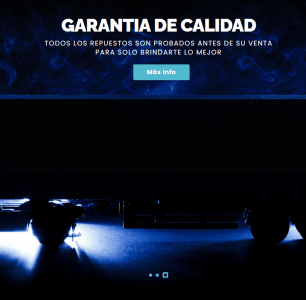
Que tal Natalia,
Supongo que deseas cambiar los colores de los elementos que muestras en la captura al azul utilizado anteriormente por mi compañera #2874A6
De igual manera puede cambiarse por el código de color hex que prefieras, te dejo los estilos CSS que ya conoces donde colocarlos
.header-widget .transportex-header-box-icon i {
color: #2874A6;
}
.transportex-headwidget .navbar-wp .navbar-nav > li > a:hover, .transportex-headwidget .navbar-wp .navbar-nav > .active > a{
background: #2874A6;
}
Saludos!
Muchisimas gracias!!
Hola Natalia.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo