Muy buenas! tengo que cambiar este botón de Actualizar Carrito y con los codigos CSS que he probado no lo cambia bien...
Lo único que quiero es que el botón de Actualizar Carrito se igual al resto... como el de finalizar compra, no se de donde saca ese formato
he probado con code snippets, con css y es que como que no lo cambia...
Contenido solo visible a usuarios registrados
Hola Jorge,
En este caso es posible que una regla CSS que tengas en tu sitio web sobreescriba cualquier CSS personalizado que añadas para el botón, una opción es añadir! Important sobre cada uno de los atributos que añadas
button.button.wp-element-button {
font-size: 12px !important;
background-color: #0174b7 !important;
border-width: 5px!important;
border-color: #0174b7 !important;
border-radius: 50px !important;
font-weight: bold !important;
font-style: normal !important;
text-transform: uppercase !important;
text-decoration: none !important;
letter-spacing: 2px !important;
color: #fff !important;
}
Ten en cuenta que esto no es lo más recomendado por lo que otra opción es revisar los estilos directamente dentro de tu plantilla y veriricar cuales son los que afectan al botón
Un Saludo
creo que te entiendo... este es el codigo que tengo metido como css en la web:
/* Mostrar el logo Divi a buena calidad */
#logo {
-webkit-transition: initial;
-moz-transition: initial;
transition: initial;
-webkit-transform: initial;
}
.et-cart-info { display:none; }
#quadmenu .quadmenu-navbar-nav li.quadmenu-item .quadmenu-item-content {
padding: 9px;
}
.quadmenu-title .quadmenu-text{
color: #0174b7 !important;
text-transform:uppercase;
font-weight:600;
}
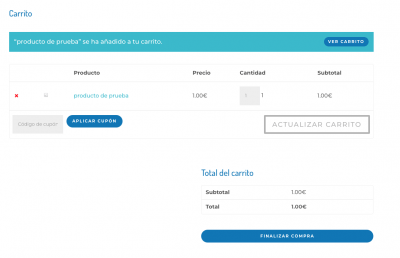
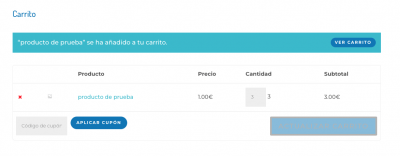
y luego he añadido esto pero mira como se ve ahora de raro...
/*Static */
.woocommerce .cart .button[name="update_cart"] {
background-color: #0174b7 !important;
color: #ffffff ;
}
/* Hover */
.woocommerce .cart .button[name="update_cart"]:hover {
background-color: #32b9cc !important;
color: #ffffff;
}
Luego a parte tengo metido este codigo en code snipptes para que actualice solo el calculo en el carrito:
/* Actualizar importes de carrito al cambiar cantidades */
add_action( 'wp_footer', 'dlanau_actualizar_importe_carrito_' );
function dlanau_actualizar_importe_carrito_() {
if (is_cart()) :
?>
<script>
jQuery('div.woocommerce').on('change', '.qty', function(){
jQuery("[name='update_cart']").prop("disabled", false);
jQuery("[name='update_cart']").trigger("click");
});
</script>
<?php
endif;
}
Hola Jorge,
Lo que te indica Karen es que agregues ese Css que te compartió, con los important para que se superpongan y verifiques si de esta forma lo toma de forma correcta.
Verifica y nos comentas.
Un saludo 🖐️
Hola @argenis y karen!! si, efectivamente poniendo este código se solucionó:
button.button.wp-element-button {
font-size: 12px !important;
background-color: #0174b7 !important;
border-width: 5px!important;
border-color: #0174b7 !important;
border-radius: 50px !important;
font-weight: bold !important;
font-style: normal !important;
text-transform: uppercase !important;
text-decoration: none !important;
letter-spacing: 2px !important;
color: #fff !important;
}
muchísimas gracias por la ayuda!!!!
Hola Jorge,
Enhorabuena lograste aplicar los cambios que necesitabas, es un placer siempre poder ayudarte
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊