Hola, estoy terminando un blog con el tema Twenty Seventeen, y me gustaría diseñar o añadir fondos de un color o una línea de separación en mis entradas, que separe la barra derecha de widgets de la parte izquierda que son párrafos, imágenes y títulos. Además mi socia y cliente me lo ha pedido. Intento separar visualmente todo lo que aparece en la barra izquierda, de los contenidos que pongo en la barra derecha, pero no consigo hacerlo con las posibilidades de ese tema.
No sé si tendría que cambiar de tema y encontrar uno con esa posibilidad y no se cómo buscarlo, o bien migrar todo a DIVI, si este me permite matener el blog, que está casi teminado, sin tener que hacer muchos cambios y si DIVI, me permite realizar esas opciones.
Un saludo,
Raquel Pujol.
Contenido solo visible a usuarios registrados
Hola Raquel,
Puedes indicarnos la URL del sitio web donde intentas realizar los cambios en la barra lateral? actualmente al ingresar en la URL que nos compartes veo que el sitio web no carga
De manera general si deseas crear un sitio web mas customizado una opción puede ser un tema que les permita añadir más personalizaciones, ten en cuenta que con Divi puedes construir y modificar muchas mas opciones en tu sitio web que el tema Twenty Seventeen, si deseas puedes ver más información sobre la funcionalidad del tema Divi es en siguiente articulo -> https://www.webempresa.com/blog/divi-theme-wordpress.html
Un Saludo
Hola Karen:
la URL es esta: https://cocina15-cp84.wordpresstemporal.com/programa/
acabo de permitir que accedan los motores de búsqueda, por eso a lo mejor no podías acceder.
Te pego a continuación una de las entradas que quiero modificar en el sentido de cambiar un poco la pariencia.
https://cocina15-cp84.wordpresstemporal.com/programa/pan-molde/
en esa entrada (y son prácticamente todas con la misma estructura, la mayoría, quiero resaltar la barra de la drecha con un fondo todo distinto de la parte más estática, que es la de la izquierda, que son párrafos, imágenes etc. Tambien podría valer una línea vertical, o un recuadro de la zona derecha.
Ya me dices;
Raquel Pujol.
Que tal Raquel,
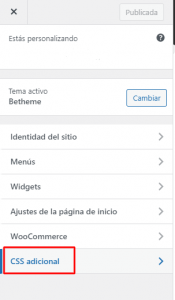
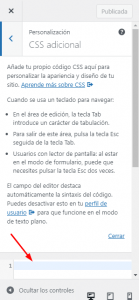
Para aplicarle un estilo que diferencie la barra lateral de la sección del contenido podemos aplicarle un fondo tenue, para ello puedes agregar el siguiente código en las opciones Apariencia -> Personalizar -> CSS adicional
#secondary {
padding: 10px !important;
background-color: #f6f6f6;
}
El código del color es en hexadecimal y puedes cambiarlo por el que prefieras
Saludos!
gracias: pero dónde aplico el código? en Apariencia/personalizar/widgets/barra lateral del blog? Ahí no me deja poner ningún código?
Disculpa pero yo soy muy novata y es mi primer blog.
O entro en cada entrada y se lo voy poneindo ¿pero en dónde exactamente?
Ya lo he puesto, muchisimas gracias y me funcionaperfectamente en todas las entradas en la barra lateral de widgets. Ahora estoy afinando un poco para ir legiendo el tono pero eso ya es probar. Muchas gracias por todo de verdad.
Un saludo,
Raquel Pujol
Hola Raquel,
Genial! me alegra que te haya funcionado, cualquier otra consulta estaremos atentos
Un Saludo