Hola a todos. Después de seleccionar la página de "Política de Privacidad" para mi web me aparece el enlace a "Política de Privacidad" junto a "Creado con Storefront". Os envío captura ¿Sería posible cambiarlo de sitio para crear un menú legal? Gracias de antemano.
Un saludo 🙂
Hola Carmen,
¿Puedes enviarnos la URL de tu consulta? de esta forma podemos verificar con mayor detalle lo que nos comentas.
De igual forma puedes indicarnos con mas detalle hacia donde quieres mover las opciones de políticas de privacidad, lo que quieres es crear una opción en tu widget donde añadir estos enlaces?
Un Saludo
Hola Karen. Mi web es "prueba.unifilomedia.net". Me gustaría colocar un menú legal en la zona del pie de página donde normalmente se colocan los textos legales, debajo de donde pone "Creado con Storefront". Mirando vuestra página esto está al final del todo y creo que ahí será donde lo busque todo el mundo. Al mismo tiempo tiene que ser responsivo, no puede quedar tapado con el menú que aparece en la versión móvil con el carrito y todo lo demás. ¿Me explico? Gracias de antemano.
Un saludo 🙂
Hola Carmen,
Para editar el copyrigth en storefront puedes hacerlo de dos forma
Una es editando el archivo function.php del tema storefront y añadiendo la siguiente linea de código abajo del todo, debes sustituir los enlaces y textos por los que necesitas. El archivo puedes encontrarlo en tu cPanel -> Administrador de Archivos
Una vez dentro debes ingresar en la carpeta donde tienes tus archivos, luego en wp-conten/themes/tu_tema y editar el archivo function.php
/* editar el footer */
function storefront_credit() {
?>
<div class="site-info">
© Webempresa 2020 <br/> <a href="/politicas" target="_blank" title="Politicas" rel="author">Politica de Privacidad </a> | <a href="/politicas" target="_blank" title="Cookies" rel="author">Coockies Privacidad </a> | <a href="/politicas" target="_blank" title="Avilo Legal" rel="author">Aviso Legal </a>
</div><!-- .site-info -->
<?php
}
El resultado sera algo como esto
También puedes probar con el siguiente plugin. -> https://es.wordpress.org/plugins/storefront-footer/
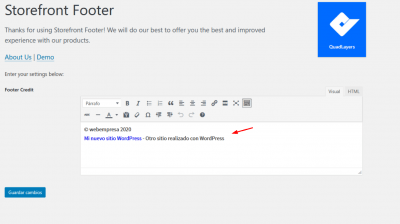
Al instalarlo puedes acceder a el en el apartado Ajustes -> Storefront Footer
Tendrás una opción para editar y añadir el texto que necesitas
El resultado sera algo como esto
Si decide usar el plugin recuerda no tener añadido el código anterior en ti function.php ya que genera error.
PD: Recuerda mantener una copia de seguridad de tu sitio web, de esta forma si se genera algún problema puedas restaurarla
-> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html
Un Saludo
Hola Karen. ¡Estupendo! Queda fantástico y ya no aparece lo de "Storefront". Muchísimas gracias.
Un saludo 🙂