Hola quisiera saber si pueden ayudarme a revisar el codigo css de mi tienda ya que tengo un problema en la pagina de productos. Las imágenes de los productos al cambiar la resolución se deforman perdiendo la proporción original. La pagina esta construida con elementor y no puedo encontrar la forma correcta de configurar el css para que las imágenes no cambien su proporción cuando el contendor se adapta a diferentes resoluciones . link de la pagina: https://imeldascloset.com.au/product-category/on-the-shelf/
Desde ya agradezco si pueden ayudarme.
Saludos.
Hola Raúl,
¿Podrías ayudarme a entender el problema al que te refieres? Puedes adjuntar capturas de pantalla para ilustrar el problema.
Muchas gracias, saludos 🙂
Hola Bulmaro,
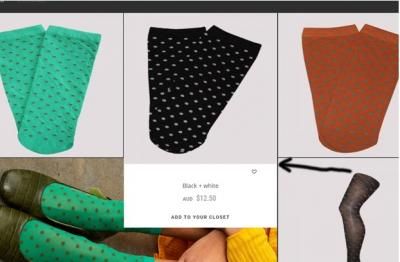
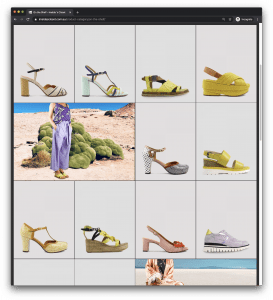
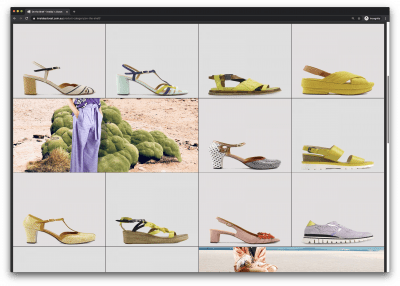
gracias por tu pronta respuesta, te adjunto capturas de pantalla. El problema ocurre por ejemplo al cambiar el tamaño o mejor dicho la proporción de la ventana del navegador, o cuando se ve en monitores de diferentes tamaños (las imágenes del grid se ven más o menos estiradas dependiendo del tamaño del monitor o de la ventana del navegador). También adjunto una imagen del efecto mouse hover que quiero preservar.
los contenedores al parecer cambian el tamaño de la imagen sin mantener la proporcion, esto se puede solucionar con CSS o hay que hacer algo con el tamaño de las imagenes?
la pagina de categoria de producto esta construida usando elementor y woocommerce
a la misma vez, el contenido que se encuentra debajo de la imagen, que seria el corazon de la lista de deseos, el precio, nombre y boton del producto deberian permanecer ocultos hasta que se hace un mouse hover sobre cada producto, es esto posible? muchas gracias
Hola Raul.
Por lo que veo estas asignado un tamaño máximo en la altura de las imágenes y por eso las distorsiona.
.woocommerce ul.products li.product a img {
height: auto;
width: 100%;
max-height: 460px;
}
Como ves se le está indicando que el ancho sea del 100% y el alto una altura máxima de 460px, esto lo que hace que se redimensione a un ancho total del bloque pero un alto que no supere los 460px.
Las imagenes tienes que adaptarlas a los bloques donde se muestran, no se pueden adaptar los bloques a las imágenes ya que no se recortan, se redimensionan.
Prueba añadiendo lo siguiente al archivo style.css que encontrarás en wp-content -> themes -> shopstore-child " style.css "
.product-box {
height: auto!important;
}
.woocommerce ul.products li.product a img {
height: 100%!important;
width: 100%!important;
max-height: 100%!important;
}
Un saludo
Ha funcionado perfectamente y ahora las imagenes ya no se deforman, tengo otra consulta ya que ahora tambien aparecen la whislist el nombre y precio visibles, se pueden ocultar esos campos usando css para que solo sean visibles cuando se hace mouse hover? Muchas Gracias!